Добавление текста
Чтобы добавить текст на страницу сайта, необходимо ввести его в поле визуального редактора, по необходимости оформить и сохранить результат. Рассмотрим это на примере демо-версии http://demo.web-canape.ru/.
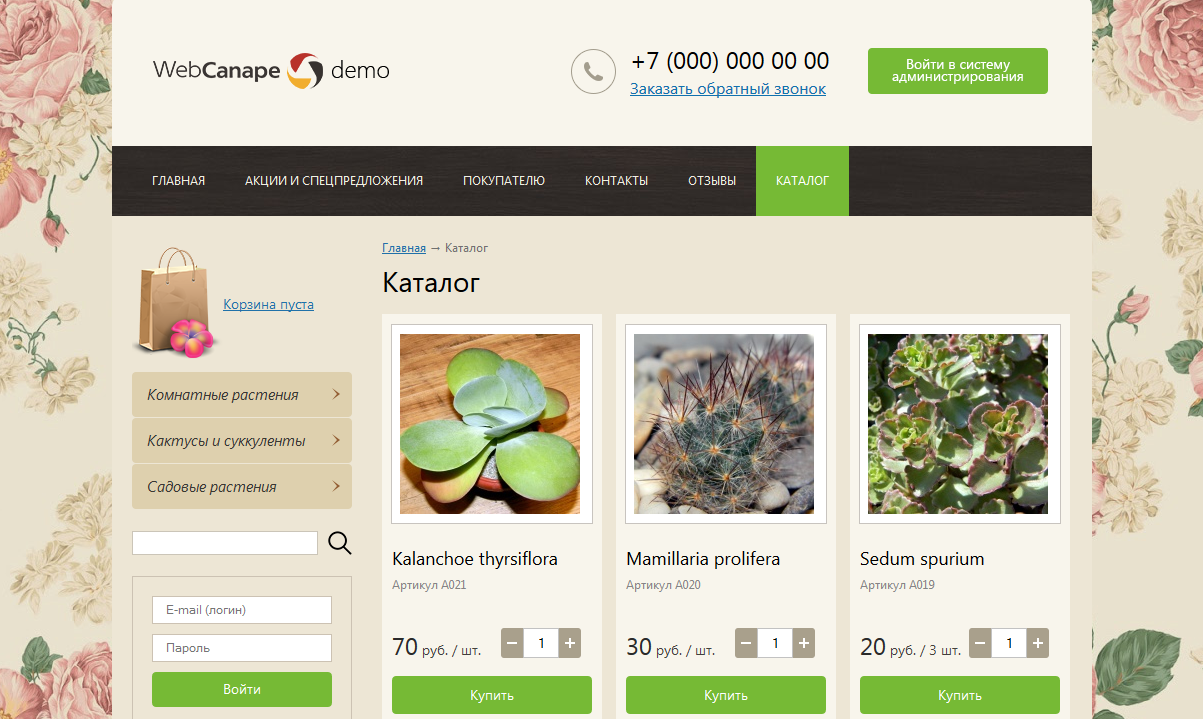
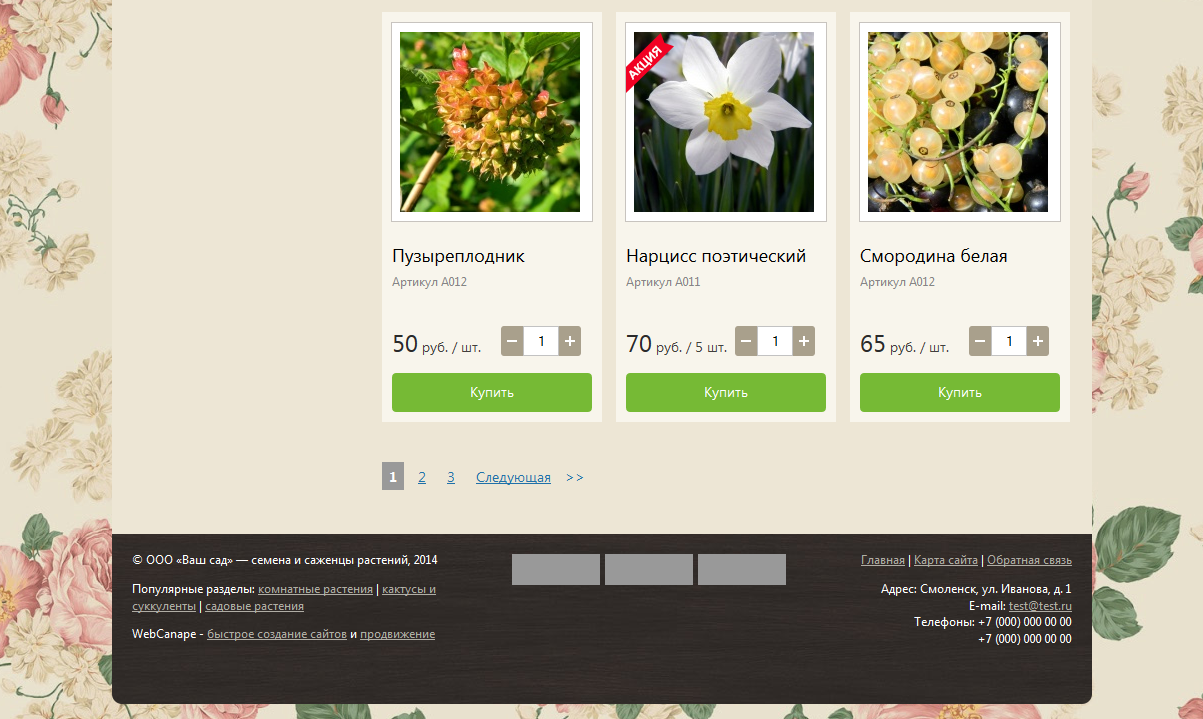
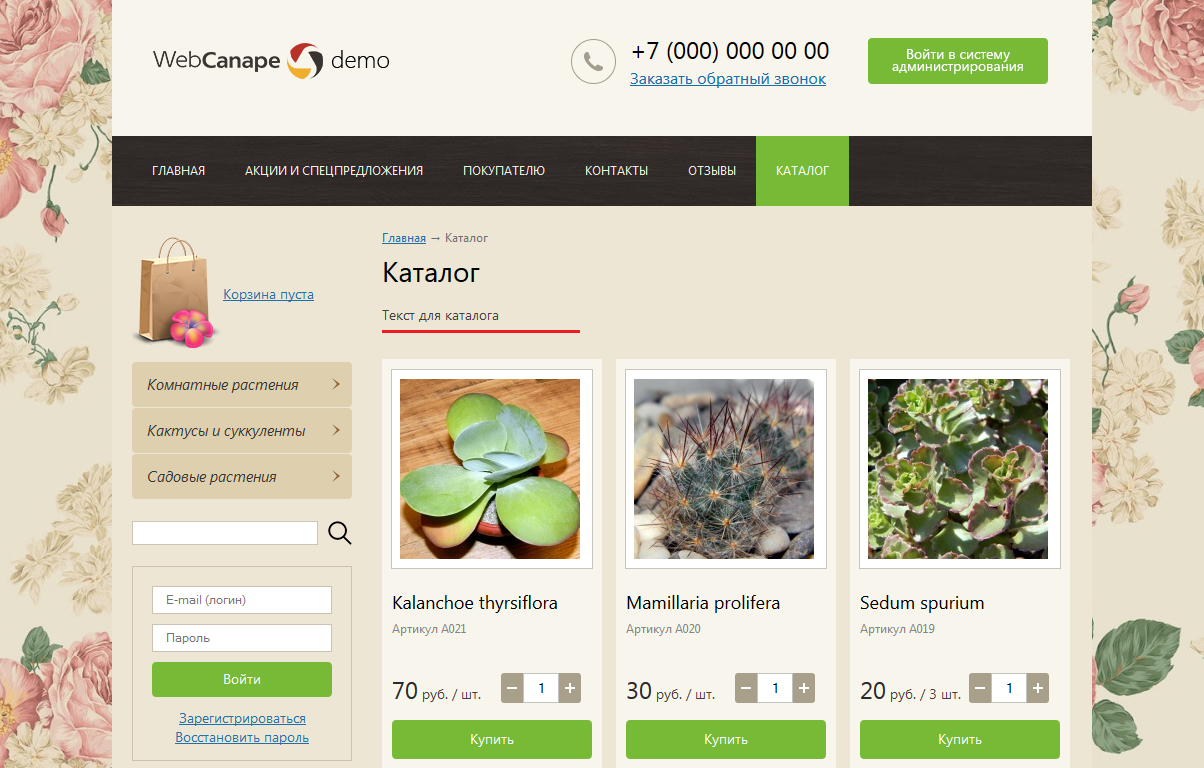
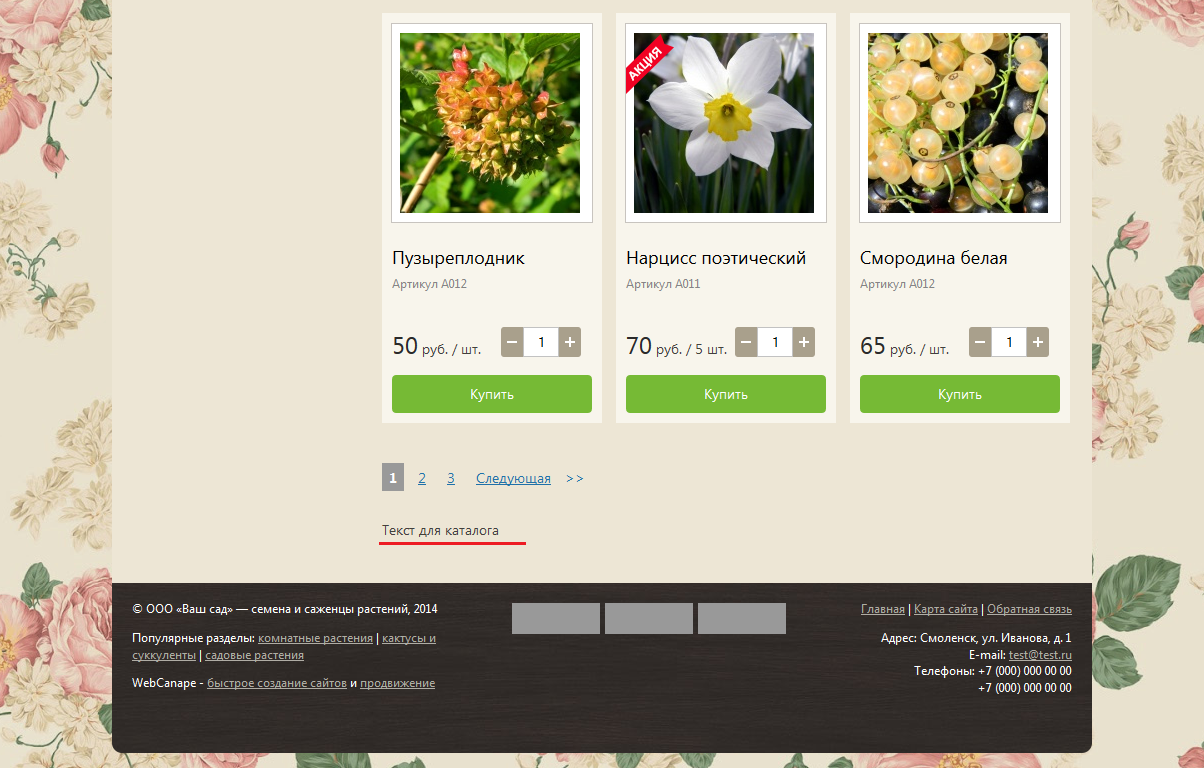
Предположим, что нам необходимо добавить текст на страницу «Каталог». В изначальном варианте в этом разделе текста нет — на странице отображены только наименования каталога.
Рис. 2. Верхняя часть страницы Рис. 3. Нижняя часть страницы
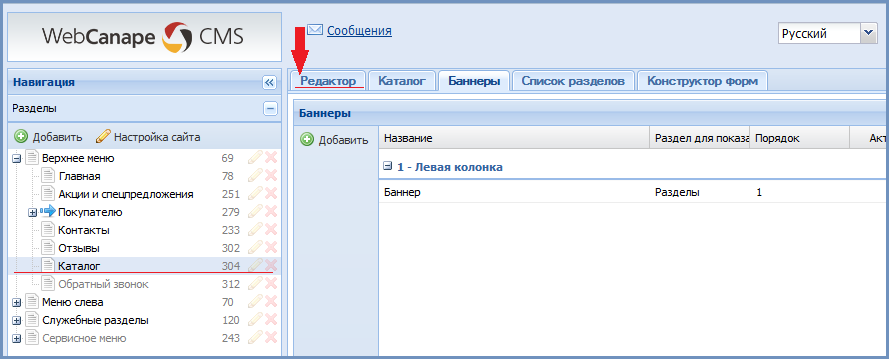
Авторизовавшись в системе управления, в левой части панели из списка разделов сайта выберем страницу «Каталог». При переходе к ней вкладка с визуальным редактором откроется автоматически. Если вы к настоящему моменту уже находились в этом разделе, но работали с другим модулем (например, «Баннеры»), просто кликните по вкладке «Редактор», чтобы перейти к работе в нем.
Рис. 4. Переход к визуальному редактору
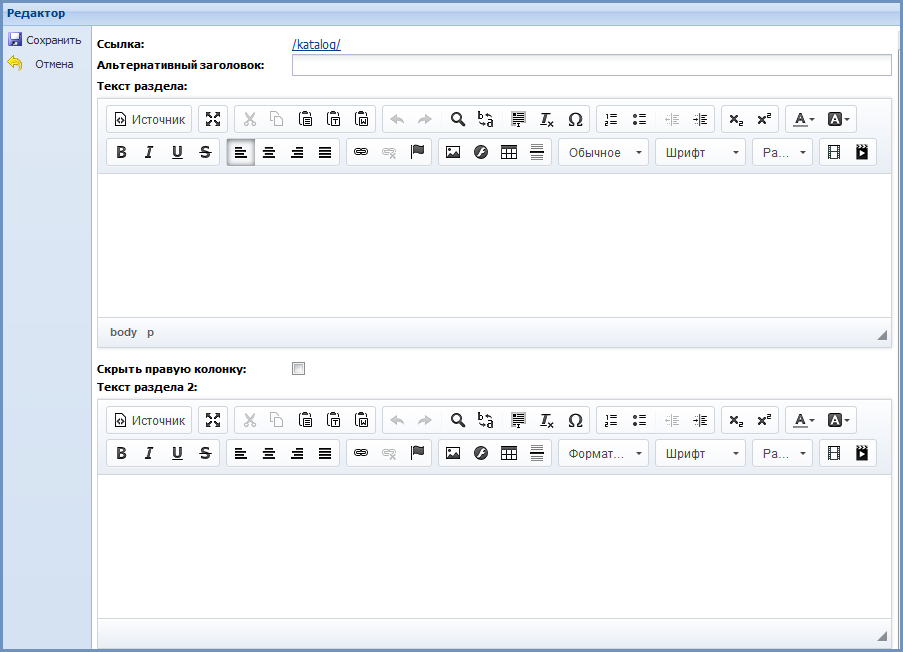
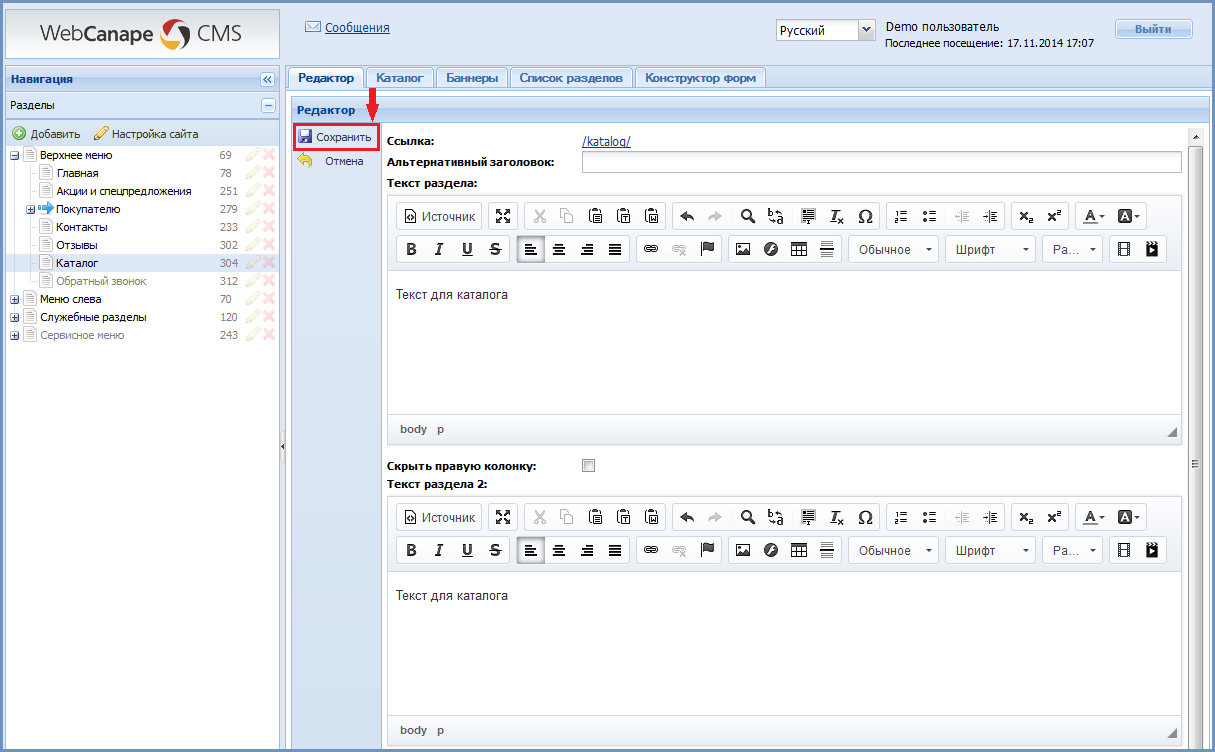
Введите текст в окно редактора. В нашем примере мы ввели один и тот же текст в оба редактора, чтобы продемонстрировать результат для обоих случаев. Не забудьте нажать на кнопку «Сохранить» для подтверждения изменений.
Рисунок 5. Ввод текста и его сохранение
Не забывайте проверить результат после того, как сохранили изменения. В нашем случае текст появился над каталогом (первый редактор) и под каталогом (второй редактор).
Особенности переноса текста
Помимо ручного ввода вы можете использовать функцию копирования и вставки текста из любых текстовых документов, интернет-страниц и т.п., просто выделив нужный фрагмент и вставив его в поле редактора. Вставлять текст можно с помощью комбинаций клавиш Ctrl + C (копирует выделенный текст) и Ctrl + V (вставляет скопированный текст в область, где установлен курсор).
Обратите внимание:
- Если вы переносите текст или фрагмент текста с изображениями, их нужно добавлять отдельно (подробнее о работе с изображениями). В противном случае они сохранятся некорректно, это негативно скажется на продвижении вашего сайта.
- Если вы добавляете текст, скопировав его из другого источника (Word, презентации, веб-страницы и т.д.), его форматирование необходимо очищать, чтобы на сайте он выглядел опрятно и был ясен для восприятия. Сделать это можно рассмотренным ниже способом.
Как очистить форматирование скопированного текста
- Выделите необходимый текст мышью, нажмите одновременно клавиши Ctrl и C (установленный язык ввода текста не важен) — текст сохранится в буфере обмена. Скриншот
- Вставьте текст в визуальный редактор, поставив курсор в редактор и нажав одновременно клавиши Ctrl и V.
- На панели редактора нажмите на кнопку «Выделить все» (аналог комбинации клавиш Ctrl + A) — выделится весь введенный в редактор текст. Скриншот
- На панели редактора нажмите на кнопку «Убрать форматирование» — текст примет необходимый нам вид. Скриншот
- Не забудьте нажать кнопку «Сохранить» и проверить результат на сайте. Скриншот
Возможности редактирования текста
Панель выделения текста |
С помощью данной панели вы можете оформить слово или часть текста, чтобы посетитель сайта обратил на него внимание.
Опции выделения (слева направо):
- жирный,
- курсив,
- с подчеркиванием,
- зачеркнутый.
Для использования функций выделите нужную вам часть текста и нажмите на кнопку соответствующего типа оформления.
Панель выравнивания текста |
В этой панели можно изменить расположение текста или его части по своему усмотрению.
Опции выравнивания (слева направо):
- по левому краю,
- по центру,
- по правому краю,
- по ширине.
Для использования функций выделите нужную вам часть текста и нажмите на кнопку соответствующего типа оформления.
Панель редактирования текста |
С помощью нее можно вырезать текст, скопировать и вставить. Но в рамках политики безопасности СMS Web-canape 3.Х функции вырезки и копирования (первые две кнопки на панели) заблокированы, и их можно выполнить только с помощью следующих комбинаций клавиш:
- Ctrl + X — вырезать выделенный мышью фрагмент (он исчезнет из источника);
- Ctrl + C — копировать выделенный мышью фрагмент (он останется в источнике).
Чтобы выполнить вставку вырезанного или скопированного фрагмента, можно использовать одну из трех кнопок панели:
| — вставляет содержимое буфера обмена с сохранением форматирования. | |
| — вставляет текст, находящийся в буфере обмена, без сохранения форматирования. Изображения игнорируются, ссылки заменяются простым тестом. | |
| — вставка текста, скопированного из Word. Ненужные параметры в коде будут удалены. |
Вы также можете выполнить вставку, воспользовавшись комбинацией клавиш Ctrl + V.
Панель действий |
С помощью кнопок данной панели можно отменить действие или, если вы передумали его отменять, возвратить его.
Панель поиска и замены |
Данная панель предназначена для поиска по тексту в редакторе. Чтобы выполнить поиск, нажмите на пиктограмму лупы. Откроется окно, в которое нужно ввести несколько символов искомого участка текста и нажать на кнопку «Найти». Скриншот
Также с помощью этой панели можно заменить слово или словосочетание. Для этого нужно выбрать вкладку «Заменить», набрать слово, которое вы хотите заменить, набрать слово, на которое вы его заменяете, и нажать «Заменить». При первом нажатии слово будет найдено, при повторном — заменено. Такой способ замены исключает возможность ошибки. Скриншот
Если вы уверенны в необходимости замены и это слово или часть текста часто встречается на странице, то нажмите «Заменить все». Скриншот
Панель выделения и форматирования |
С помощью данной панели вы можете проделать следующие операции:
- Выделить весь текст. Для этого достаточно лишь нажать на левую иконку — и текст будет выделен.
- Отменить форматирование текста.
Если вам не нравится, как вы отредактировали текст, или вы уже вставили редактированный, то данная функция поможет привести его в «естественное» состояние. Выделите часть текста и нажмите «Убрать форматирование».
Панель списков |
Данная панель позволит вам создавать списки. Их представлено два: нумерованный и маркированный.
Для проведения операции нужно выделить нужную часть текста и нажать необходимую иконку.
Панель отступов |
Данная панель позволит вам увеличить или уменьшить отступ текста от левого края строки. Скриншот
Эта функция также позволяет создавать многоуровневые списки. Для этого необходимо выделить элементы списка, которые будут вложены в один из пунктов, и нажать на кнопку создания отступа. Скриншот
Панель индексов |
С помощью данной функции можно привести к нужному виду такие выражения как м2 или х3. Согласитесь, что они так выглядят более корректно: м2 или x3.
Чтобы воспользоваться этой функцией, выделите текст, который должен быть оформлен как индекс, и нажмите на соответствующую кнопку на панели.
Цветовая панель |
Данная панель позволяет выделить цветом текст и фон под ним. Для этого выделите необходимый участок текста, нажмите на иконку (левую — для окрашивания текста, правую — для окрашивания фона) и в открывшемся окне выберите цвет. Скриншот
Если нужного оттенка среди представленных нет, то нажав на иконку, а после – на «Еще цвета», вы сможете выбрать оттенок из палитры или ввести код цвета (например, #ffffff – белый). Скриншот
Панель размеров шрифта |
Здесь осуществляется выбор размера шрифта. Для этого выделите необходимый фрагмент текста, нажмите на кнопку на панели и выберите подходящий размер шрифта из выпадающего списка. Скриншот
Панель шрифтов |
С помощью данной панели вы можете изменить шрифт текста. Для этого выделите необходимый фрагмент текста, нажмите на кнопку на панели и выберите подходящий шрифт из выпадающего списка. Скриншот
Панель тегов |
Данная панель отвечает за оформление заголовков и отдельных частей текста.
В первом случае на выбор представлены заголовки от 1 до 6 уровня (в порядке убывания значимости), соответствующие тегам h1–h6. Устанавливая заголовки с помощью данной панели, вы можете сделать текст более простым для восприятия. В CMS Web-canape 3.X используются только заголовки первых трех уровней, поскольку остальные имеют незначительную роль и крайне редко используются в вебе.
Чтобы оформить текст как заголовок, выделите его, нажмите на кнопку на панели и выберите из списка необходимый тип заголовка от 1 до 3 уровня. Если же вы, напротив, хотите вернуть заголовок к виду обычного текста, выберите пункт «Обычное». Скриншот