в <div class="js-content-comp"> ...</div> вместо ... добавляем основной текст.
Чтобы увеличить количество выпадающих элементов, нужно продублировать следующую часть кода:
<li> <span class="title js-title-comp">----</span> <div class="js-content-comp"> ... </div> </li>
Пример использования функционала:
- авторизуйтесь в Canape CMS
- откройте раздел, где вы собираетесь разместить функционал, нажмите на вкладку "Редактор". Скриншот
- нажмите на кнопку "Источник" и вставьте кусок кода. Скриншот
- в добавленном коде измените (скриншот):
- в строчке <span class="title js-title-comp">----</span> вместо ---- напиши заголовок
- в строчке ... вместо ... добавьте текст
- если 2-ух блоков мало, то добавьте недостающее количество с помощью кода (скриншот):
<li> <span class="title js-title-comp">----</span> <div class="js-content-comp"> ... </div> </li>
- нажмите кнопку "Сохранить" и проверьте отображение контента на сайте. Скриншот
Плагин "Генератор форм"
Плагин предназначен для установки в тексте ссылки на форму.
Чтобы вывести форму с помощью плагина ее необходимо предварительно вывести в разделе. Подробнее.
Механика
- откройте нужный раздел, перейдите на вкладку "Редактор", установите курсор, там, где должна быть ссылка на форму и нажмите на иконку генератора форм. Скриншот
- в открывшемся интерфейсе заполните поля (скриншот):
- текст ссылки - текст, на котором будет ссылка на форму
- задание ширины - выбираем в какой величине будет задаваться ширина формы.
- ширина формы - указывается ширина формы в пикселях. По умолчанию 60% от размера экрана.
- ID раздела с формой - указываем id раздела с формой.
- нажмите ОК, после чего появляется ссылка на форму.
- нажмите "Сохранить" и проверьте работу формы на сайте.
Плагин «Подсказки»
Плагин предназначен для добавления к тексту/изображению дополнительной информации, выводящейся во всплывающем окне. Скриншот.
Интерфейсы модуля
Интерфейс модуля представляет собой всплывающее окно со следующими параметрами.
- кнопка "Добавить" - при нажатии на кнопку появляется интерфейс добавления подсказки
- колонка "ID" - в ней указывается ID для подсказки
- колонка "Название подсказки" - в ней выводиться название подсказки
- колонка "Статус" - в ней выводится статус подсказки, значение можно изменять в списке
- колонка "Иконки" - в данной колонке 2 иконки - редактировать и удалить.
- кнопка "OK" - при нажатии на нее сохраняются изменения, и подключается подсказка.
- кнопка "Отмена" - при ее нажатии изменения не сохраняются, и закрывается интерфейс.
Интерфейс добавления подсказки
Интерфейс состоит из следующих элементов:
- кнопка "Сохранить" - при нажатии сохраняются изменения, и подсказка добавляется в список
- кнопка "Отмена" - при нажатии изменения не сохраняются, и осуществляется переход в предыдущий интерфейс
- поле "Название" - в поле вводиться название подсказки
- поле "Текст подсказки" - в поле вводиться текст подсказки
Механика работы модуля
- перейдите в нужный раздел, выберите вкладку "Редактор". Скриншот
- в поле "Текст раздела" выберите слово, к которому будет добавлена подсказка, выделите его и нажмите на иконку плагина "Подсказки". Скриншот
- в открывшемся интерфейсе нажмите на кнопку "Добавить". Скриншот
- в новом интерфейсе заполните поля и нажмите "Сохранить". Скриншот
- в списке подсказок установите галочку "Статус" и нажмите "ОК". Скриншот
- нажмите кнопку "Сохранить".
- после установки подсказки слово в редакторе подсветится (скриншот), а при наведении на слово на сайте выведется подсказка. Скриншот.
Типограф Лебедева в wysiwyg-редакторе
Типограф (инструмент) — это инструмент автоматизированной подготовки текста к публикации на сайте. Такая подготовка требуется, чтобы текст хорошо смотрелся на экране браузера и был удобен для восприятия. Он помогает избежать монотонной корректировки, расстановки кавычек, неразрывных пробелов, специальных символов. Обработка текста в онлайн-типографе – одно из правил хорошего тона в работе контент-менеджера.
В Canape CMS используется типограф Студии Артемия Лебедева.
Интерфейсы модуля
Интерфейс модуля представляет собой 2 кнопки на панели в редакторе раздела:
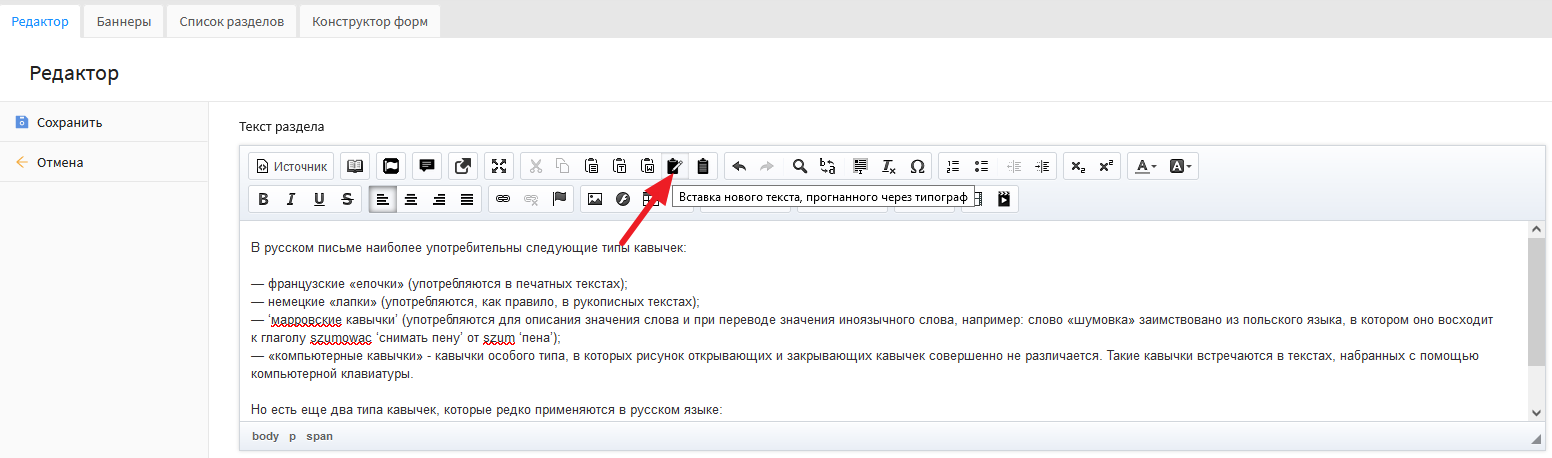
При клике на 1ю кнопку выводится всплывающее окно, в которое можно вставить текст для прогонки его через типограф:
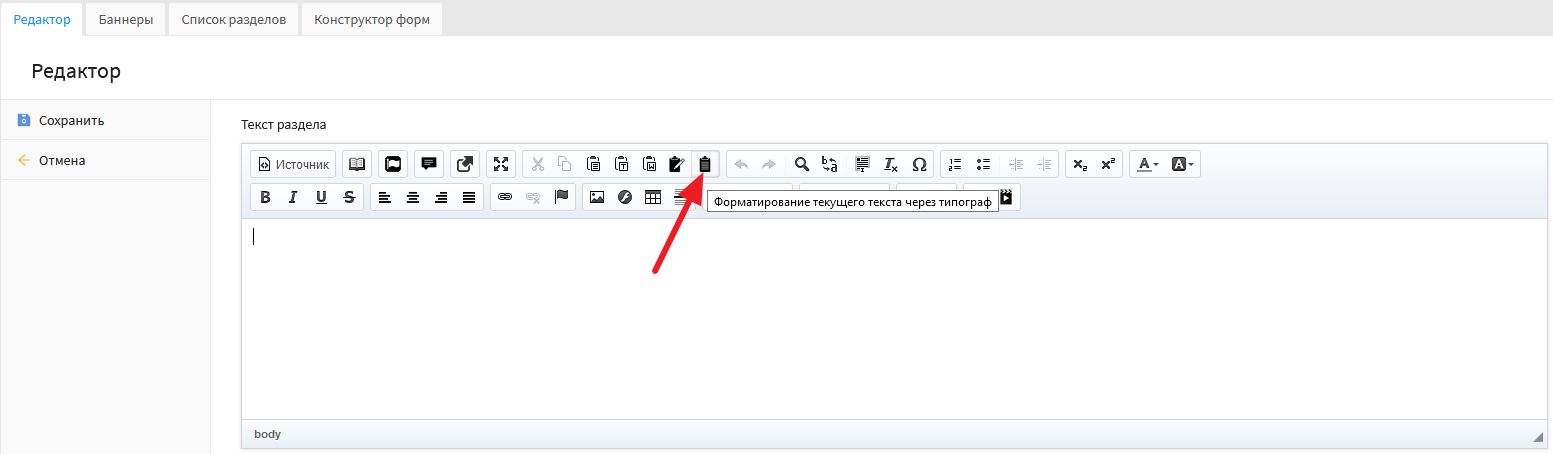
По клику на 2ю кнопку можно оттипографить текст, уже вставленный ранее через редактор.
Механика работы модуля
- перейдите в нужный раздел, выберите вкладку «Редактор»;
- на панели инструментов выберите иконку «Вставка нового текста, прогнанного через типограф»;
- в открывшемся окне введите вручную или вставьте текст, который необходимо оттипографить. Скриншот;
- нажмите «ОК»;
- введенный текст готов к публикации.
Для того, чтобы отформатировать уже существующий текст нужно:
- перейдите в нужный раздел, выберите вкладку «Редактор»;
- на панели инструментов выберите иконку «Форматирование текущего текста через типограф»;
- ваш текст готов к публикации.
Блокирование всплывающих изображений в редакторе
В Canape CMS добавлен спец класс, который блокирует работу всплывающих окон, и изображение при клике по нему не всплывает.
Отключить всплытие изображения можно двумя способами:
1. Через интерфейс «Свойства изображения»:
- перейти в раздел с изображением и открыть вкладку «Редактор»;
- дважды нажать на изображение, откроется интерфейс «Свойства изображения». Скриншот
- переходим на вкладку «Дополнительно» и в поле «Класс CSS» прописываем sk-block-crop. Нажимаем «ОК». Скриншот
- нажимаем «Сохранить». Проверяем на сайте блокирование изображения.
2. Через функционал «Источник»:
- перейти в раздел с изображением и открыть вкладку «Редактор»;
- нажать на иконку «Источник». Скриншот
- найти строку с изображением и добавить в него текст - class="sk-block-crop". Скриншот.
- нажимаем «Сохранить». Проверяем на сайте блокирование изображения.
Генератор контента
Данный плагин представляем собой набор сгруппированных по типу контентных блоков.
Доступные группы:
- Заголовок - 3 блока заголовков. Скриншот
- Текстовый блок - 3 блока отображения текстовых блоков. Скриншот
- Оформления текста - 4 блока для оформления текста. Скриншот
- Изображения и видео - 8 блоков для отображения изображений и видео контента. Скриншот
- Таблица - 3 блока для таблиц. Скриншот.
- Преимущества - 6 блоков для отображения преимуществ. Скриншот (3 блока добавлено в 36 версии)
- Промо блок - 7 блоков. Скриншот.
- Баннер - 3 блока баннеров. Скриншот
- Смотри также - 1 блок. Скриншот. Добавлен в 36 версии.
Особенности:
- Данный плагин доступен только системного администратора и внутреннего использования. Для других политик он не доступен.
- Блоки генератора контента рассчитаны на минимальную ширину сайта равную 1280px. В случае если ширина меньше, то при необходимости можно использовать настройки генератора контента в дизайнерском режиме
- При удалении блока остаются куски кода, необходимо переходить в режим источника и очистить его от остатков кода.
- При добавлении своего изображения за место шаблонного необходимо учитывать размер изображения. Его можно посмотреть в свойствах шаблонной картинки.