в <div class="js-content-comp"> ...</div> вместо ... добавляем основной текст.
Чтобы увеличить количество выпадающих элементов, нужно продублировать следующую часть кода:
<li> <span class="title js-title-comp">----</span> <div class="js-content-comp"> ... </div> </li> |
Пример использования функционала:
- авторизуйтесь в Canape CMS
- откройте раздел, где вы собираетесь разместить функционал, нажмите на вкладку "Редактор". Скриншот
- нажмите на кнопку "Источник" и вставьте кусок кода. Скриншот
- в добавленном коде измените (скриншот):
- в строчке <span class="title js-title-comp">----</span> вместо ---- напиши заголовок
- в строчке ... вместо ... добавьте текст
- если 2-ух блоков мало, то добавьте недостающее количество с помощью кода (скриншот):
<li> <span class="title js-title-comp">----</span> <div class="js-content-comp"> ... </div> </li> |
- нажмите кнопку "Сохранить" и проверьте отображение контента на сайте. Скриншот
Плагин "Генератор форм"
Плагин предназначен для установки в тексте ссылки на форму.
Чтобы вывести форму с помощью плагина ее необходимо предварительно вывести в разделе. Подробнее.
Механика
- откройте нужный раздел, перейдите на вкладку "Редактор", установите курсор, там, где должна быть ссылка на форму и нажмите на иконку генератора форм. Скриншот
- в открывшемся интерфейсе заполните поля (скриншот):
- текст ссылки - текст, на котором будет ссылка на форму
- задание ширины - выбираем в какой величине будет задаваться ширина формы.
- ширина формы - указывается ширина формы в пикселях. По умолчанию 60% от размера экрана.
- ID раздела с формой - указываем id раздела с формой.
- нажмите ОК, после чего появляется ссылка на форму.
- нажмите "Сохранить" и проверьте работу формы на сайте.
Плагин «Подсказки»
Плагин предназначен для добавления к тексту/изображению дополнительной информации, выводящейся во всплывающем окне. Скриншот.
Интерфейсы модуля
Интерфейс модуля представляет собой всплывающее окно со следующими параметрами.

- кнопка "Добавить" - при нажатии на кнопку появляется интерфейс добавления подсказки
- колонка "ID" - в ней указывается ID для подсказки
- колонка "Название подсказки" - в ней выводиться название подсказки
- колонка "Статус" - в ней выводится статус подсказки, значение можно изменять в списке
- колонка "Иконки" - в данной колонке 2 иконки - редактировать и удалить.
- кнопка "OK" - при нажатии на нее сохраняются изменения, и подключается подсказка.
- кнопка "Отмена" - при ее нажатии изменения не сохраняются, и закрывается интерфейс.
Интерфейс добавления подсказки

Интерфейс состоит из следующих элементов:
- кнопка "Сохранить" - при нажатии сохраняются изменения, и подсказка добавляется в список
- кнопка "Отмена" - при нажатии изменения не сохраняются, и осуществляется переход в предыдущий интерфейс
- поле "Название" - в поле вводиться название подсказки
- поле "Текст подсказки" - в поле вводиться текст подсказки
Механика работы модуля
- перейдите в нужный раздел, выберите вкладку "Редактор". Скриншот
- в поле "Текст раздела" выберите слово, к которому будет добавлена подсказка, выделите его и нажмите на иконку плагина "Подсказки". Скриншот
- в открывшемся интерфейсе нажмите на кнопку "Добавить". Скриншот
- в новом интерфейсе заполните поля и нажмите "Сохранить". Скриншот
- в списке подсказок установите галочку "Статус" и нажмите "ОК". Скриншот
- нажмите кнопку "Сохранить".
- после установки подсказки слово в редакторе подсветится (скриншот), а при наведении на слово на сайте выведется подсказка. Скриншот.
Типограф Лебедева в wysiwyg-редакторе
Типограф (инструмент) — это инструмент автоматизированной подготовки текста к публикации на сайте. Такая подготовка требуется, чтобы текст хорошо смотрелся на экране браузера и был удобен для восприятия. Он помогает избежать монотонной корректировки, расстановки кавычек, неразрывных пробелов, специальных символов. Обработка текста в онлайн-типографе – одно из правил хорошего тона в работе контент-менеджера.
В Canape CMS используется типограф Студии Артемия Лебедева.
Интерфейсы модуля
Интерфейс модуля представляет собой 2 кнопки на панели в редакторе раздела:


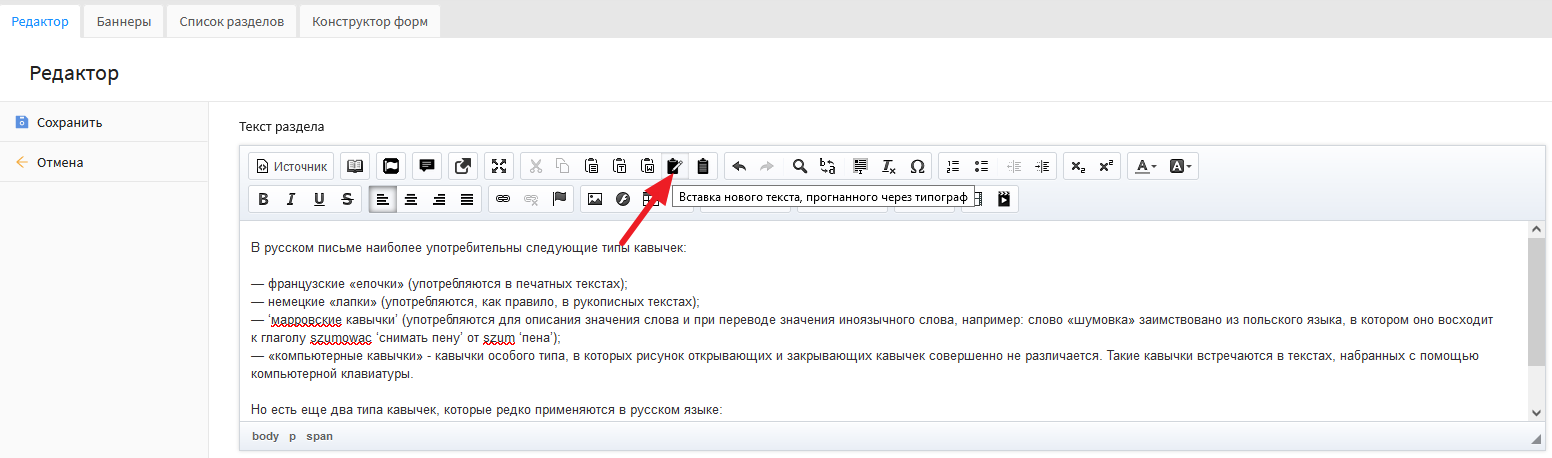
При клике на 1ю кнопку выводится всплывающее окно, в которое можно вставить текст для прогонки его через типограф:

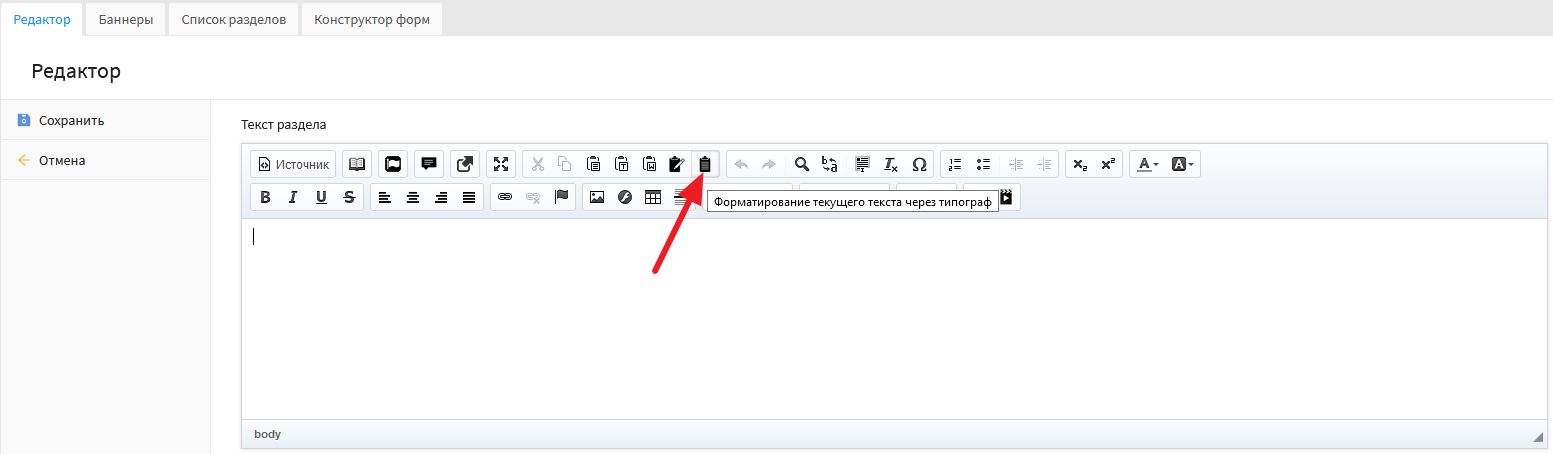
По клику на 2ю кнопку можно оттипографить текст, уже вставленный ранее через редактор.
Механика работы модуля
- перейдите в нужный раздел, выберите вкладку «Редактор»;
- на панели инструментов выберите иконку «Вставка нового текста, прогнанного через типограф»;
- в открывшемся окне введите вручную или вставьте текст, который необходимо оттипографить. Скриншот;
- нажмите «ОК»;
- введенный текст готов к публикации.
Для того, чтобы отформатировать уже существующий текст нужно:
- перейдите в нужный раздел, выберите вкладку «Редактор»;
- на панели инструментов выберите иконку «Форматирование текущего текста через типограф»;
- ваш текст готов к публикации.
Блокирование всплывающих изображений в редакторе
В Canape CMS добавлен спец класс, который блокирует работу всплывающих окон, и изображение при клике по нему не всплывает.
Отключить всплытие изображения можно двумя способами:
1. Через интерфейс «Свойства изображения»:
- перейти в раздел с изображением и открыть вкладку «Редактор»;
- дважды нажать на изображение, откроется интерфейс «Свойства изображения». Скриншот
- переходим на вкладку «Дополнительно» и в поле «Класс CSS» прописываем sk-block-crop. Нажимаем «ОК». Скриншот
- нажимаем «Сохранить». Проверяем на сайте блокирование изображения.
2. Через функционал «Источник»:
- перейти в раздел с изображением и открыть вкладку «Редактор»;
- нажать на иконку «Источник». Скриншот
- найти строку с изображением и добавить в него текст - class="sk-block-crop". Скриншот.
- нажимаем «Сохранить». Проверяем на сайте блокирование изображения.
Генератор контента
Данный плагин представляет собой набор сгруппированных по типу контентных блоков.
Интерфейсы модуля
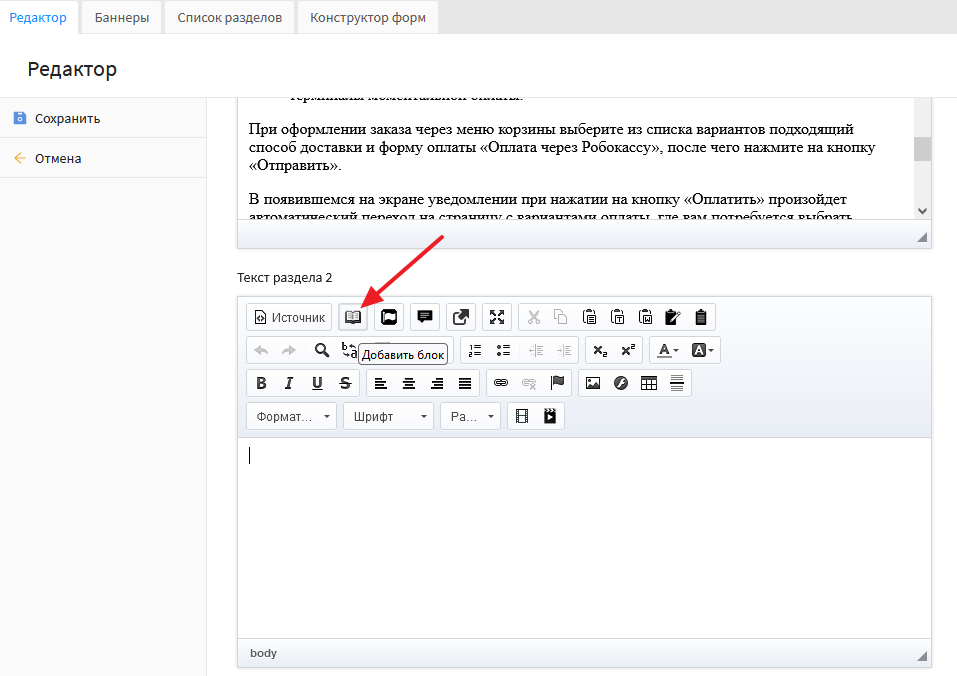
Интерфейс модуля представляет собой кнопку на панели в редакторе раздела:

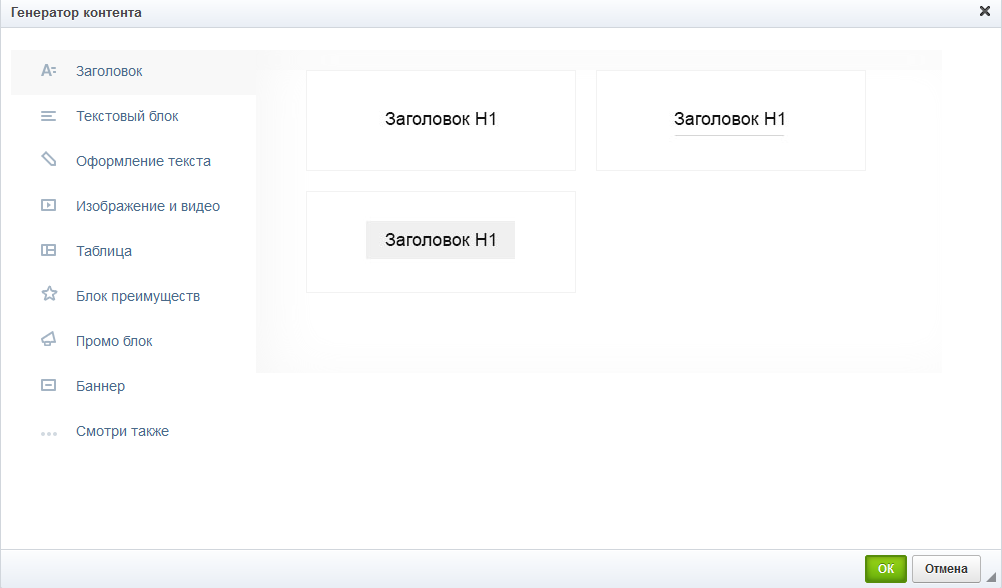
При клике на иконку генератора выводится всплывающее окно, в котором представлены доступные виды блоков:

Доступные группы:
- Заголовок - 3 блока заголовков. Скриншот
- Текстовый блок - 3 блока отображения текстовых блоков. Скриншот
- Оформления текста - 4 блока для оформления текста. Скриншот
- Изображения и видео - 8 блоков для отображения изображений и видео контента. Скриншот
- Таблица - 3 блока для таблиц. Скриншот.
- Преимущества - 6 блоков для отображения преимуществ. Скриншот
- Промо блок - 7 блоков. Скриншот.
- Баннер - 3 блока баннеров. Скриншот
- Смотри также - 1 блок. Скриншот.
Доступные шаблоны
Группа "Заголовок"
В группе доступно 3 шаблона:
Заголовок ничем не отличается от обычно заголовка типа H1. Шаблон можно использовать для выделения заголовков текста на странице |
Заголовок текста с фоном под ним. Цвет фона можно настроить в дизайнерском режиме. Шаблон можно использовать для выделения заголовков текста на странице |
Группа "Текстовый блок"
В группе доступно 3 адаптивных шаблона:
Обычный текстовый блок |
В данном блоке текст разделен на 2 колонки. Шаблон можно использовать для выделения или оформления текста на странице |
Блок текста с изображением. Изображение можно заменить. Шаблон можно использовать для выделения оформления текста на странице |
Группа "Оформление текста"
В группе доступно 4 адаптивных (33 версия) шаблона:
Маркированный список, где в виде маркера используются иконка "галочка". Цвет иконки можно настроить в дизайнерском режиме Шаблон использовать для оформления текста на странице сайта. |
Маркированный список, где в виде маркера используются иконка "точка". Цвет иконки можно настроить в дизайнерском режиме Шаблон использовать для оформления текста на странице сайта. |
Нумерованный список, где в виде маркера используются цифра с фоном. Цвет как цифры так и фона можно настроить в дизайнерском режиме Шаблон использовать для оформления текста на странице сайта. |
Текст выделенный иконкой перевернутого апострофа. Цвет и размер иконки можно настроить в дизайнерском режиме Шаблон использовать для оформления текста на странице сайта. |
Группа "Изображение и Видео"
В группе доступно 8 адаптивныхшаблонов:
Шаблон для изображений, состоит из 8 изображений по 4 штуки в ряд. Под изображением выводится заголовок. В дизайнерском режиме можно изменить ширину блока и настроить вывод заголовка (вкл/выкл). Данный шаблон можно использовать для отображения разводки, решений клиентов, примеров. |
Шаблон для изображений, состоит из 4 изображений в 1 ряд. Под изображением выводится заголовок. В дизайнерском режиме можно изменить ширину блока и настроить вывод заголовка (вкл/выкл). Данный шаблон можно использовать для отображения разводки, решений клиентов, примеров. |
Шаблон для изображений, состоит из 6 изображений по 3 штуки в ряд. Под изображением выводится заголовок. В дизайнерском режиме можно изменить ширину блока и настроить вывод заголовка (вкл/выкл). Данный шаблон можно использовать для отображения разводки, решений клиентов, примеров. |
Шаблон для изображений, состоит из 2 изображений в 1 ряду. Под изображением выводится заголовок. В дизайнерском режиме можно изменить ширину блока и настроить вывод заголовка (вкл/выкл). Данный шаблон можно использовать для отображения разводки, решений клиентов, примеров. |
Шаблон для отображения видео, с фоновой подложкой. Фон образует минимальную рамку вокруг видео. В дизайнерском режиме можно изменить цвет фона. Данный шаблон можно использовать для отображения видео на сайте. |
Шаблон для отображения видео, с фоновой подложкой. Фон образует широкую рамку вокруг видео. В дизайнерском режиме можно изменить цвет фона. Данный шаблон можно использовать для отображения видео на сайте. |
Шаблон для отображения текста с изображениями. Изображения располагаются в левой колонке, образуя ровный, вертикальный ряд. Данный шаблон можно использоваться для оформления текста на странице сайта |
Шаблон для отображения текста с изображениями. Изображения располагаются в правой колонке, образуя ровный, вертикальный ряд. Данный шаблон можно использоваться для оформления текста на странице сайта |
Группа "Таблицы"
В группе доступно 3 адаптивных (33 версия) шаблона:
Простой шаблон отображения таблицы. В дизайнерском режиме доступны различные настройки. Данный шаблон можно использовать для добавления таблиц в тексты сайта. |
Шаблон отображения таблицы раскрашенный в полоску. В дизайнерском режиме можно раскрасить строчки, и сделать другие различные настройки Данный шаблон можно использовать для добавления таблиц в тексты сайта. |
Шаблон отображения таблицы с выделенной колонкой заголовком (левая колонка) и колонкой с иконками. В дизайнерском режиме можно изменить цвет иконок, и сделать другие различные настройки Данный шаблон можно использовать для добавления таблиц в тексты сайта. |
Группа "Блок преимуществ"
В группе доступно 6 адаптивных (36 версия) шаблона:
Адаптивный вариант 1, адаптивный вариант 2. Шаблон представляет собой текстовые блоки с иконками, расположенных по 3 штуки в 2 ряда. Иконка расположена слева, текст справа. В дизайнерском режиме можно настроить цвет, размер иконки и ширину колонки. Данный шаблон можно использовать для выделения в текст различных аспектов компании, создания текстовой разводки. |
Адаптивный вариант 1, адаптивный вариант 2. Шаблон представляет собой текстовые блоки с иконками, 5 штук в ряду. Иконка расположена над текстом. В дизайнерском режиме можно настроить цвет, размер иконки и ширину колонки. Данный шаблон можно использовать для выделения в текст различных аспектов компании, создания текстовой разводки. |
Адаптивный вариант 1, адаптивный вариант 2. Шаблон представляет собой текстовые блоки с заглушками под изображения, 5 штук в ряду. Текст расположен под изображением. При добавлении изображения на нее накладывается круглая рамка. Данный шаблон можно использовать для создания описания работников компании, отзывов, текстовой разводки. |
Адаптивный вариант 1, адаптивный вариант 2. Шаблон представляет собой текстовые блоки с заглушками под изображения, 4 штуки в ряду и фоновой картинкой. Текст расположен под изображением. При добавлении изображения на нее накладывается круглая рамка. Данный шаблон можно использовать для создания описания работников компании, отзывов, текстовой разводки. |
Адаптивный вариант 1, адаптивный вариант 2. Шаблон представляет собой текстовые блоки с заглушками под изображения, 3 штуки в ряду и фоновой картинкой. Текст расположен под изображением. Данный шаблон можно использовать для создания описания работников компании, отзывов, текстовой разводки. |
Адаптивный вариант 1, адаптивный вариант 2. Шаблон представляет собой текстовые блоки с заглушками под изображения, 3 штуки в ряду и индивидуальной фоновой картинкой для каждого блока. Текст расположен под изображением. При добавлении изображения на нее накладывается круглая рамка. Данный шаблон можно использовать для создания описания работников компании, отзывов, текстовой разводки. |
Группа "Промо блок"
В группе доступно 7 адаптивных (с 36 версии) шаблонов:
Адаптивный вариант 1, адаптивный вариант 2 Шаблон представляет собой текстовый блок с заглушкой для изображения, заголовком, текстом с фоновой подложкой и кнопкой. В дизайнерском режиме можно настроить цвет фона подложки, цвет кнопки. Данный шаблон можно использовать для создания блоков с описанием услуги, промо блоков для товара или оформления заявки. |
Адаптивный вариант 1, адаптивный вариант 2 Шаблон представляет собой текстовый блок с иконкой, заголовком и кнопкой. В дизайнерском режиме можно настроить цвет фона подложки, цвет кнопки, цвет иконки. Данный шаблон можно использовать для создания блока типа "Заказать обратный звонок", блока с описанием услуги и возможность перейти на форму заявки. |
Адаптивный вариант 1, адаптивный вариант 2 Шаблон представляет собой текстовый блок с иконкой, заголовком и текстом. В дизайнерском режиме можно настроить цвет фона подложки, иконки, фона под иконкой и ее размер. Данный шаблон можно использовать для создания блока типа "Заказать обратный звонок", "Свяжитесь с нами" |
Адаптивный вариант 1, адаптивный вариант 2 Шаблон представляет собой блок с иконкой, и контактными данными. В дизайнерском режиме можно настроить цвет фона подложки, иконки, фона под иконкой и ее размер. Данный шаблон можно использовать для создания блока типа "Заказать обратный звонок", "Свяжитесь с нами", блока с контактными данными. |
Адаптивный вариант 1, адаптивный вариант 2 Шаблон представляет собой блок с иконкой, контактными данными и кнопкой. В дизайнерском режиме можно настроить цвет фона подложки, иконки, фона под иконкой и ее размер, цвет кнопки Данный шаблон можно использовать для создания блока типа "Заказать обратный звонок", "Свяжитесь с нами". |
Адаптивный вариант 1, адаптивный вариант 2 Шаблон представляет собой блок с иконкой, заголовком и кнопкой. В дизайнерском режиме можно настроить цвет фона подложки, иконки, фона под иконкой и ее размер, цвет кнопки Данный шаблон можно использовать для создания блока типа "Заказать товар", или "Закажите услугу", располагая их на странице сайта. |
Адаптивный вариант 1, адаптивный вариант 2 Шаблон представляет собой блок текста с вынесенной иконкой. В дизайнерском режиме можно настроить цвет фона подложки, иконки, фона под иконкой и ее размер. Данный шаблон можно использовать для создания сносок, выделения текста. |
Группа "Баннер"
Данная группа представлена 3 шаблонами:
Шаблон представляет собой текстовый блок с заглушкой для изображения, заголовком, текстом с фоновой подложкой и кнопкой. В дизайнерском режиме можно настроить цвет фона подложки, цвет кнопки. Данный шаблон можно использовать для создания блоков с описанием услуги, промо блоков для товара или оформления заявки. |
Шаблон представляет собой текстовый блок с заглушкой для изображения, заголовком, текстом с фоновой подложкой и кнопкой. В дизайнерском режиме можно настроить цвет фона подложки, цвет кнопки. Данный шаблон можно использовать для создания блоков с описанием услуги, товара, баннера с рекламным предложением. |
Шаблон представляет собой текстовый блок с заглушкой для изображения, заголовком, текстом с фоновой подложкой и кнопкой. В дизайнерском режиме можно настроить цвет фона подложки, цвет кнопки, прозрачность тени и ее цвет. Данный шаблон можно использовать для создания блоков с описанием услуги, товара, баннера с рекламным предложением. |
Группа "Смотри также"
Данная группа представлена 1 шаблоном:
Адаптивный вариант 1, адаптивный вариант 2. Шаблон представляет собой заголовок с иконкой и 3 изображениями в ряд, под которыми выводятся заголовки. Данный шаблон можно использовать для создания блоков с описанием услуги, товара, баннера с рекламным предложением. |
Механика
- открываем нужный раздел в CMS, переходим на вкладку "Редактор" и wysiwyg-редакторе нажимаем на иконку "Генератора контента". Скриншот.
- выбираем нужную группу, нужный блок. Жмем на ОК, либо дважды жмем на блок. Скриншот.
- редактируем информацию в блоке - текст, картинку, и жмем "Сохранить".
- проверяем отображение блока на сайте.





































