- кнопка "Добавить новую форму" - при нажатии на кнопку осуществляется переход в интерфейс добавления новой формы.
- колонка "Название формы" - в колонке выводится название формы
- колонка "E-mail адрес получателя" - в колонке выводиться e-mail, если он был установлен для формы.
- иконки:
- иконка редактирования - при нажатии открывается интерфейс редактирования формы
- иконка клонирования - при нажатии на иконку осуществляется клонирование формы.
- иконка удаления - при нажатии на иконку осуществляется удаление формы
Создание новой формы
Для того, чтобы создать новую форму в Canape CMS необходимо сделать следующее:
- переходим по "Панель управления" - гр. "Контент" - "Формы" и нажимаем "Добавить новую форму". Скриншот
- в открывшемся интерфейсе заполняем поля (скриншот):
- "Название формы" - поле предназначено для ввода названия формы. При выводе формы название не выводится.
- "Тип обработчика" - параметр, в котором задается тип, как будет обрабатываться форма. Доступно 2 параметра:
- Отправлять на е-mail - письма с формы будут отправлены на почту администратору сайта
- Сохранение в БД - письмо с формы будет сохранено в панели "Заказы из форм". У формы в разделе появиться дополнительная панель "Заказы из формы".
- "E-mail адрес получателя" - с помощью данного параметра для формы можно задать индивидуальный e-mail, на который будут приходить письма.
- "Включить капчу" - параметр, при установке которого включается капча на форме.
- "Скрытое поле для формы" - параметр служит для подключения дополнительной защиты формы от спама. При его подключении к форме добавляется скрытое поле.
- "Блокировка js" - параметр служит для подключения дополнительной защиты формы от спама. При его подключении в форме включается проверка на использование JS. Параметр установлен по умолчанию
- "Вывод фразы "*-обязательные поля для заполнения"" - при установке данной галочки, в форме выводится фраза " *-обязательное поле для заполнение". По умолчанию галочка активна. Скриншот
- "Выводить заголовок формы" - параметр отвечающий за вывод названия формы. По умолчанию выключен.
- "Адрес отправителя в ReplyTo" - при установке данного параметра, в письме, приходящем администратору сайта, в поле "от кого" указывается Email пользователя оставившего сообщение.
В 31 версии Canape CMS данный параметр подключен для базовых форм, с полем E-mail, по умолчанию. - "Не присылать данные в письме" - при установке данной галочки в письме администратору сайта не указывается таблица с данными формы, вместо этого в письме присутствует ссылка на заявку в модуле "Заказы из форм".
- "Кнопка для формы" - в данном поле можно задать индивидуальное название кнопки для формы.
- "Класс модификатор" - данный параметр предназначен для индивидуальной настройки формы.
- "Выводить кнопку "Назад"" - параметр отвечает за вывод ссылки "Назад" на результирующей странице. Он добавлен в 31 версии Canape CMS и подключен по умолчанию.
- нажимаем кнопку "Сохранить".
Форма создана, теперь необходимо добавить поля и сделать дополнительные настройки, при необходимости.
Добавление полей в форму
- переходим по "Панель управления" - гр. "Контент" - "Формы", выбираем нужную форму и заходим в нее, дважды нажав на левой кнопкой мыши или нажав иконку "Редактировать". Скриншот
- в открывшемся интерфейсе нажимаем кнопку "Добавить".
- в новом интерфейсе заполняем необходимые поля (скриншот):
- Параметр "Название параметра" - с помощью данного параметра задается название для поля.
- Параметр "Идентификатор" - в данном параметре задается идентификатор поля. Он задается автоматически, путем транслитерации параметра "Название параметра".
- Параметр "Описание параметра" - с помощью данного параметра задается описание для поля. Скриншот
- Параметр "Типы параметра" - в этом параметре выбирается тип поля. Подробнее.
- Параметр "Тип отображения" - с помощью данного параметра для "типов параметров" задается шаблон отображения. Параметр работает для следующих типов - галочка, группа галочек, группа переключателей и рейтинг.
- Параметр "Обязательный параметр" - при установке данного параметра поле становится обязательным для заполнения. Скриншот.
- Параметр "Значение по умолчанию" - параметр, предназначенный для ввода дополнительных значений для поля. Например, с помощью него задается список значений для поля типа "Группа переключателей"
- Параметр "Максимальная длинна" - с помощью этого параметра регулируется допустимое количество символов, которое можно ввести в поле. Для типа поля "Загрузка файла" указывается максимальный размер.
С 33 версии Canape CMS данный параметр блокируется для следующих типов параметров полей - "Галочка", "Календарь", "Разделитель", "Рейтинг". - Параметр "Тип валидации" - с помощью этого параметра для поля задается тип валидации.
- нажимаем кнопку "Сохранить".
Поле добавлено, таким же образом добавляем необходимое количество полей.
Вывод формы в разделе
Чтобы вывести форму в разделе нужно:
- авторизоваться в Canape CMS
- перейти в раздел, где нужно вывести форму и открыть вкладку "Конструктор форм". Скриншот
- в поле "Выбрать форму" выбираем из списка форму и нажимаем "Сохранить". Скриншот
Функционал "Связь с каталогом"
С помощью данного функционала осуществляется связь формы с каталогом, т.е. в данном интерфейсе можно настроить какие данные из товарной позиции будут попадать в поля формы. Данный функционал работает только для сайтов типа "Каталог".
Механика создания связей
- переходим по "Панель управления" - гр. "Контент" - "Формы", выбираем нужную форму и заходим в нее, дважды нажав на левой кнопкой мыши или нажав иконку "Редактировать". Скриншот
- в форме нажимаем на кнопку "Связи с каталогом". Скриншот
- в открывшемся интерфейсе нажимаем кнопку "Добавить". Скриншот
- в еще одном открывшемся интерфейсе заполняем следующие поля (Скриншот):
- поле из формы - выбираем поле из формы которое будем связывать
- поле из карточки товара - выбираем поле из карточки товара которое будем связывать
- нажимаем "Сохранить"
- в интерфейсе появиться установленная связь полей. Скриншот
- добавляем необходимое количество связей после чего нажимаем "Отмена".
Подключение формы.
По умолчанию в каталоге подключена форма из раздела "Заказ товара" (id 274), но ее можно поменять. Для смены формы необходимо:
- переходим в нужный раздел типа каталог, перейти на вкладку "Каталог" и нажать на "Настройки". Скриншот
- находим поле "Раздел с формой заказа" и указываем в нем ID раздела с формой. Скриншот
- теперь при нажатии на кнопку "Заказать" осуществится переход на указанную форму.
| Внимание! общей настройки для смены формы во всех разделах нет, нужно менять в каждом разделе индивидуально. |
Функционал "Результирующая страница"
С помощью данного модуля можно настраивать результирующую страницу для формы, которая появляется после отправки формы.
Существует 3 типа результирующих страниц.
Базовая
Стандартная результирующая страница, которая появляется на странице вместо формы. Скриншот
Для данного типа страницы можно изменить текст, в поле "Текст результирующей страницы". Скриншот
Сторонняя
При выборе этого типа можно задать стороннюю страницу в качестве результирующей. Для этого необходимо в поле "Адрес результирующей странице" указать ссылку на раздел, который будет вместо результирующей.
Ссылку можно задать как через ID раздела - [421], так и указав путь до страницы не включая главную - /novyj-razdel-1/
Всплывающая
При указании этого типа результирующая страница после отправки формы будет всплывать. Скриншот
Для данного типа страницы можно изменить текст, в поле "Текст результирующей страницы". Скриншот
Функционал "Текст автоответа"
С помощью данного функционала можно настроить тест сообщения, что будет приходить пользователю, после отправки формы.
| Внимание! Письмо придет пользователю только в том случае, если в форме есть поле для ввода email. |
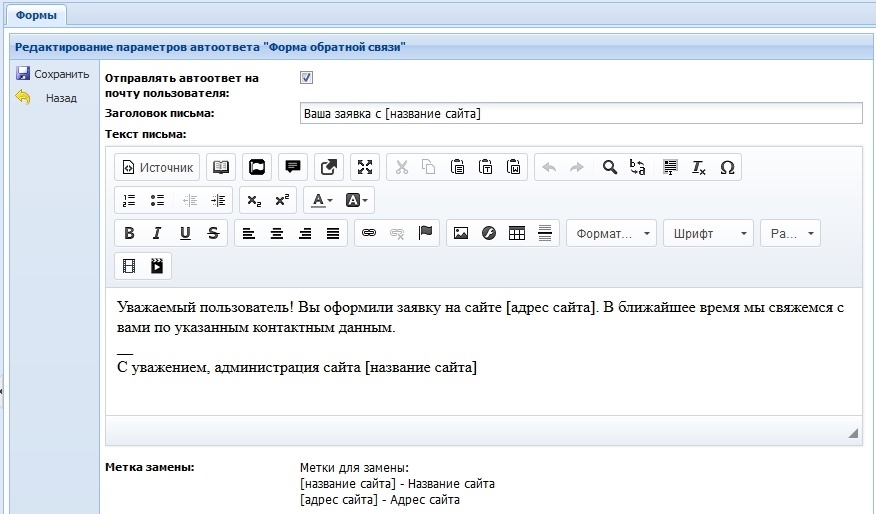
Интерфейс функционала

Интерфейс состоит из следующих элементов:
- Отправлять автоответ на почту пользователя - галочка, при установке которой будет включен функционал автоответа и пользователю придет сообщение
- Заголовок письма - в поле вводится заголовок письма
- Текст письма - в поле вводится текст письма
Метка замены - в поле указаны возможные метки для замены. Их 2-е:
- [название сайта] - вместо нее в письме выводится данные из поля "Название сайта"
- [адрес сайта] - вместо нее в письме выводится адрес сайта
| Внимание! В некоторых формах автоответ настраивается в разделе с формой, в этом случае в интерфейсе будет фраза "Уважаемый администратор, текст автоответа настраивается по ссылке". Скриншот. При нажатии на ссылку осуществляется переход в раздел для настройки. |
Механика
- переходим по "Панель управления" - гр. "Контент" - "Формы", выбираем нужную форму и заходим в нее, дважды нажав на левой кнопкой мыши или нажав иконку "Редактировать". Скриншот
- в открывшемся интерфейсе нажимаем кнопку "Текст автоответа" (скриншот).
- в интерфейсе "Текст автоответа" заполняем все необходимые поля и нажимаем "Сохранить".
Функционал "Лицензионное соглашение"
Функционал "Лицензионное соглашение" предназначен для вывода в форме галочки, при установке которой пользователь подтверждает свое согласие на те или иные действия с его данными. Скриншот. Без установки данной галочки форма не будет отправлена. Данный функционал включен во всех формах по умолчанию.
| Внимание! Функционал обязательно должен быть в формах, которые передают личные данные, согласно Федеральному закону N 152-ФЗ "О персональных данных". |
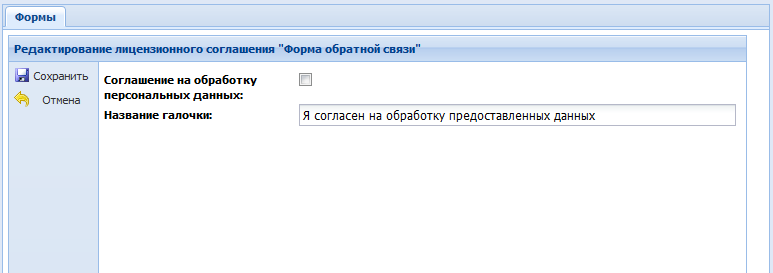
Интерфейс функционала с 31 версии Canape CMS

Интерфейс состоит из:
- Соглашение на обработку персональных данных - галочка, при установке которой на форме появляется данный функционал
- Название галочки - поле, в котором указывается название галочки. Данное поле выводится на сайте в виде ссылки-аккордеона, которая раскрывается при нажатии.
Поле "Текст лицензионных соглашений" было убрано в 31 версии, т.к. текст вынесен в раздел.
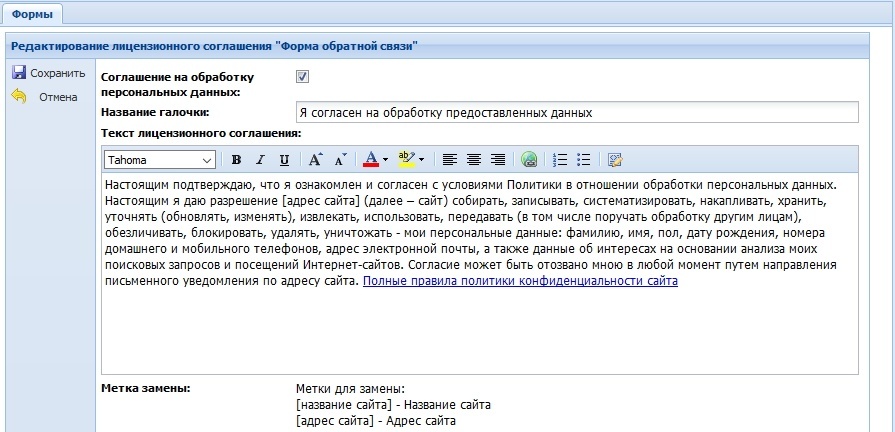
Интерфейс функционала до 31 версии Canape CMS

Интерфейс состоит из:
- Соглашение на обработку персональных данных - галочка, при установке которой на форме появляется данный функционал
- Название галочки - поле, в котором указывается название галочки. Данное поле выводится на сайте в виде ссылки-аккордеона, которая раскрывается при нажатии.
- Текст лицензионных соглашений - поле типа html-редактор в котором указывается краткий тест лицензионного соглашения и ссылка на раздел с полным соглашением. Данный текст скрыт на сайте, под названием галочки, он виден только при нажатии на ссылку.
Метки замены - в поле указаны возможные метки для замены в тексте. Их 2-е:
- [название сайта] - вместо нее в письме выводится данные из поля "Название сайта"
- [адрес сайта] - вместо нее в письме выводится адрес сайта
Текст лицензионного соглашения
В 34 версии Canape CMS изменился внешний вид страницы "Политика конфиденциальности", теперь она выводится на чистой странице, без элементов страницы. Скриншот
Текст лицензионного соглашения размещен в специальном разделе "Политика конфиденциальности". Скриншот.
Данный раздел скрыт и закрыт от индексации. Он находится в "Служебных разделах". Скриншот
Так же ссылка на раздел есть в "Сервисном меню", в подвале. Скриншот.
Для удобства редактирования текста в него добавлены 2 метки:
- [site_addr] - в место данной метки выводится адрес сайта
- [site_name] - вместо данной метки выводится данные из поля "Название сайта".
