Добавление стиля иконки
Добавление стиля иконки будет рассмотрено на следующем примере.
Мы добавили ссылку на скачивание pdf-файла (размещение файлов), и для того чтобы она выглядела более наглядно, нужно добавить туда иконку. Для этого нужно выполнить следующие действия:
- В панели редактора нажать иконку «Источник» .
- В окне отобразится текст раздела сайта с HTML-кодом, в данном тексте нужно найти ссылку, которая должна быть оформлена. Она будет выглядеть так: <p> <a href="/img/image/doc.jpg">Документ</a></p>.
Выбрать нужную иконку (в нашем случае это иконка pdf) и из ее кода использоваться следующую часть:
Code Block <p class="t-icons-pdf">document.pdf</p>.
Добавить эту часть кода class="t-icons-pdf" в ссылку. Выглядит это так:
Code Block <p class="t-icons-pdf"> <a href="/img/image/doc.jpg">Документ</a></p>.
- Нажать снова иконку «Источник» в панели редактора, а потом – кнопку «Сохранить». Теперь на сайте перед ссылкой будет иконка pdf.
Стили блоков с контентом
В СMS Web-canape 3.Х используются следующие стили блоков с контентом:
| Используйте <p class="t-box-info">Ваша фраза здесь!</p> |
| Используйте <p class="t-box- |
| pdf">Ваша фраза здесь!</p> |
| Используйте <p class="t-box- |
| warning">Ваша фраза здесь!</p> |
| Используйте <p class="t-box- |
| doc">Ваша фраза здесь!</p> |
| Используйте <p class="t-box- |
| stickynote">Ваша фраза здесь!</p> |
| Используйте <p class="t-box- |
| xls">Ваша фраза здесь!</p> |
| <p class="t-box- |
| download">Ваша фраза здесь!</p> |
| Используйте <p class="t-box- |
| ppt">Ваша фраза здесь!</p> |
| Используйте <p class="t-box- |
| faq">Ваша фраза здесь!</p> |
| Используйте <p class="t-box- |
| zip">Ваша фраза здесь!</p> |
| Используйте <p class="t-box- |
| flag">Ваша фраза здесь!</p> | Используйте <p class="t-box-disk">Ваша фраза здесь!</p> |
Добавление стиля блока
Добавление стиля блока будет рассмотрено на следующем примере.
Нам необходимо выделить в тексте важную фразу, чтобы клиент обратил на нее внимание. Для этого добавим иконку восклицательного знака. Для этого нужно выполнить следующие действия:
- В панели редактора нажать иконку «Источник» .
- В появившемся окне отобразится текст раздела сайта с HTML-кодом, в данном тексте необходимо найти фразу, которая будет оформлена. Она будет выглядеть так: <p> Это фраза важна</p>.
- Выбрать нужную иконку (в нашем случае это иконка восклицательного знака) и из ее кода взять следующую часть:
Code Block <p class="t-box-info">Ваша фраза здесь!</p>.
Добавить эту часть кода class="t-box-info" к выбранной фразу. Выглядит это так:
Code Block <p class="t-box-info"> Это фраза важна</p>.
- Нажать снова иконку «Источник» в панели редактора, а потом – кнопку «Сохранить». Теперь на сайте выделена фраза, и клиент обратит на нее внимание.
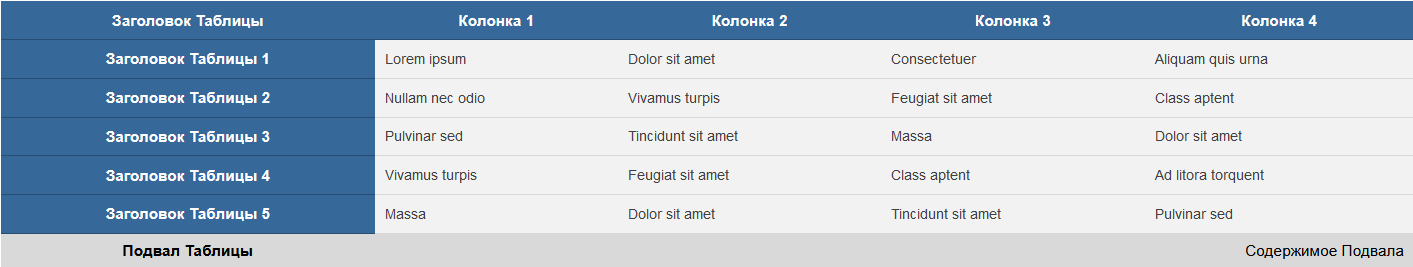
Стили таблиц
Пример 1:
| Code Block |
|---|
<table class="t-plainrows">
<thead>...</thead>
<tbody>...</tbody>
<tfoot>...</tfoot>
</table> |
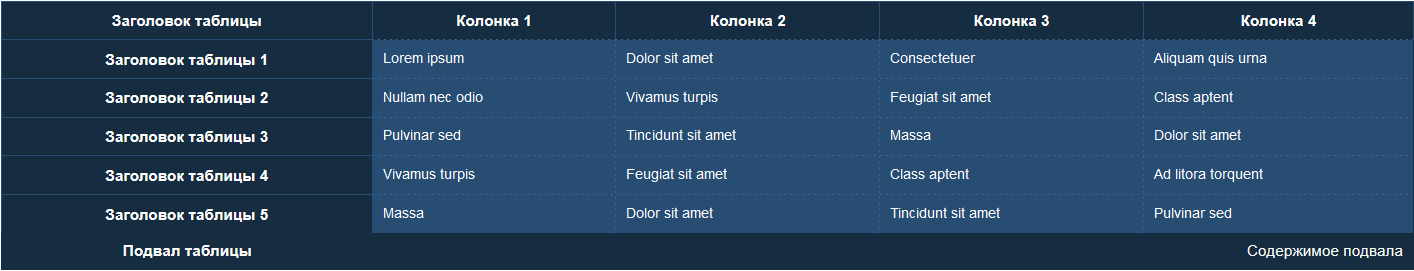
Пример 2:
| Code Block |
|---|
<table class="t-colorstripes">
<thead>...</thead>
<tbody>...</tbody>
<tfoot>...</tfoot>
</table> |
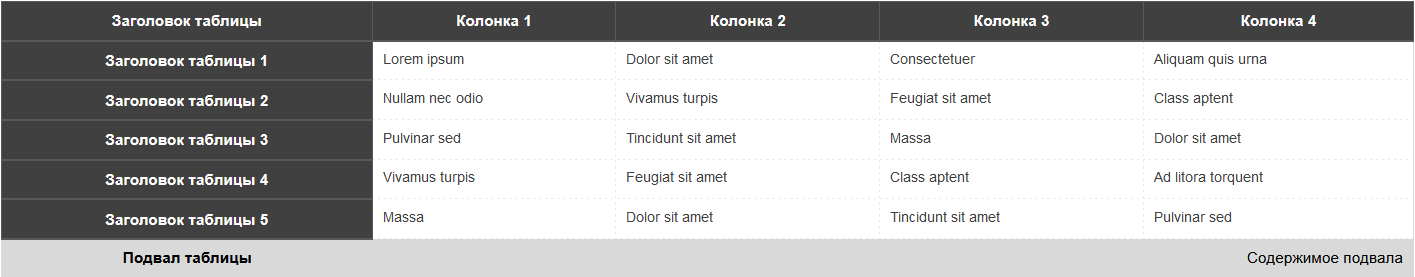
Пример 3:
| Code Block |
|---|
<table class="t-greystripes">
<thead>...</thead>
<tbody>...</tbody>
<tfoot>...</tfoot>
</table> |
Добавление стиля таблиц
Добавление стиля таблиц будет рассмотрено на следующем примере.
Для сайта нужны красиво оформленные таблицы. Чтобы это сделать, необходимо выполнить следующие действия:
- В панели редактора нажать иконку «Источник» .
- В появившемся окне отобразится текст раздела сайта с HTML-кодом, в данном тексте нужно найти код таблицы. Код таблицы начинается вот так: <table border="1" cellpadding="1" cellspacing="1" style="width: 100%;">.
Выбрать нужный стиль (в нашем случае это будет первый) и из ее кода скопировать следующую часть кода:
Code Block <table class="t-plainrows"> <thead>...</thead> <tbody>...</tbody> <tfoot>...</tfoot> </table>
Добавить эту часть кода class="t-plainrows" к таблице. Выглядит это так:
Code Block <table class="t-plainrows"border="1" cellpadding="1" cellspacing="1" style="width: 100%;">.
Нажать снова иконку «Источник» в панели редактора, а потом – кнопку «Сохранить».
Теперь нужно выделить заголовки таблицы, для этого в визуальном редакторе необходимо нажать на таблицу правой кнопкой мыши, выбрать пункт «Свойства таблицы», и в поле «Заголовки» выбрать нужный тип заголовка.
Нажать «ОК», а потом «Сохранить». Таблица готова!
Задание стилей блоков через WYSIWYG редактор
- В блоке«Навигация» выбрать раздел, в котором необходимо задать стиль блока, кликнув по нему мышкой.
- В центральном блоке перейти на вкладку «Редактор».
- Выделить мышкой нужный текстовый блок.
- На панели редактирования текста выбрать пункт «Форматирование».
- Из открывшегося выпадающего списка выбрать нужный стиль. Скриншот
- Нажать «Сохранить».
Задание стилей иконок через WYSIWYG редактор
Начиная с версии 3.22.1 и выше, в Canape CMS добавлена возможность задания стилей иконок через WYSIWYG редактор без использования кода.
Для того, чтобы задать стиль блока через WYSIWYG редактор, нужно:
- В блоке «Навигация» выбрать раздел, в котором необходимо задать стиль иконки, кликнув по нему мышкой.
- В центральном блоке перейти на вкладку «Редактор».
- Выделить мышкой нужный текстовый блок.
- На панели редактирования текста выбрать пункт «Форматирование». Скриншот
- Из открывшегося выпадающего списка выбрать нужный стиль.
- Нажать «Сохранить».