| Anchor | ||||
|---|---|---|---|---|
|
Стили иконок
В СMS Web-canape 3.Х используются следующие стили иконок:
| Anchor | ||||
|---|---|---|---|---|
|
Добавление стиля иконки
Добавление стиля иконки будет рассмотрено на следующем примере.
Мы добавили ссылку на скачивание pdf-файла (размещение файлов), и для того чтобы она выглядела более наглядно, нужно добавить туда иконку. Для этого нужно выполнить следующие действия:
- В панели редактора нажать иконку «Источник» .
- В окне отобразится текст раздела сайта с HTML-кодом, в данном тексте нужно найти ссылку, которая должна быть оформлена. Она будет выглядеть так: <p> <a href="/img/image/doc.jpg">Документ</a></p>.
- Выбрать нужную иконку (в нашем случае это иконка pdf) и из ее кода использоваться следующую часть:
<p class="t-icons-pdf">document.pdf</p>.
- Добавить эту часть кода class="t-icons-pdf" в ссылку. Выглядит это так:
<p class="t-icons-pdf"> <a href="/img/image/doc.jpg">Документ</a></p>.
- Нажать снова иконку «Источник» в панели редактора, а потом – кнопку «Сохранить». Теперь на сайте перед ссылкой будет иконка pdf.
| Anchor | ||||
|---|---|---|---|---|
|
Стили блоков с контентом
В СMS Web-canape 3.Х используются следующие стили блоков с контентом:
Пример блока с иконкой. Используйте <p class="t-box-info">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-warning">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-stickynote">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-download">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-faq">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-flag">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-pdf">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-doc">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-xls">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-ppt">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-zip">Ваша фраза здесь!</p>
Пример блока с иконкой. Используйте <p class="t-box-disk">Ваша фраза здесь!</p>
| Anchor | ||||
|---|---|---|---|---|
|
Добавление стиля блока
Добавление стиля блока будет рассмотрено на следующем примере.
Нам необходимо выделить в тексте важную фразу, чтобы клиент обратил на нее внимание. Для этого добавим иконку восклицательного знака. Для этого нужно выполнить следующие действия:
- В панели редактора нажать иконку «Источник» .
- В появившемся окне отобразится текст раздела сайта с HTML-кодом, в данном тексте необходимо найти фразу, которая будет оформлена. Она будет выглядеть так: <p> Это фраза важна</p>.
- Выбрать нужную иконку (в нашем случае это иконка восклицательного знака) и из ее кода взять следующую часть:
<p class="t-box-info">Ваша фраза здесь!</p>.
- Добавить эту часть кода class="t-box-info" к выбранной фразу. Выглядит это так:
<p class="t-box-info"> Это фраза важна</p>.
- Нажать снова иконку «Источник» в панели редактора, а потом – кнопку «Сохранить». Теперь на сайте выделена фраза, и клиент обратит на нее внимание.
| Anchor | ||||
|---|---|---|---|---|
|
Стили таблиц
Пример 1:
<table class="t-plainrows">
<thead>...</thead>
<tbody>...</tbody>
<tfoot>...</tfoot>
</table>
| Заголовок таблицы | Колонка 1 | Колонка 2 | Колонка 3 | Колонка 4 |
|---|---|---|---|---|
| Подвал таблицы | Содержимое подвала | |||
| Заголовок таблицы 1 | Lorem ipsum | Dolor sit amet | Consectetuer | Aliquam quis urna |
| Заголовок таблицы 2 | Nullam nec odio | Vivamus turpis | Feugiat sit amet | Class aptent |
| Заголовок таблицы 3 | Pulvinar sed | Tincidunt sit amet | Massa | Dolor sit amet |
| Заголовок таблицы 4 | Vivamus turpis | Feugiat sit amet | Class aptent | Ad litora torquent |
| Заголовок таблицы 5 | Massa | Dolor sit amet | Tincidunt sit amet | Pulvinar sed |
Пример 2:
<table class="t-colorstripes">
<thead>...</thead>
<tbody>...</tbody>
<tfoot>...</tfoot>
</table>
| Заголовок таблицы | Колонка 1 | Колонка 2 | Колонка 3 | Колонка 4 |
|---|---|---|---|---|
| Подвал таблицы | Содержимое подвала | |||
| Заголовок таблицы 1 | Lorem ipsum | Dolor sit amet | Consectetuer | Aliquam quis urna |
| Заголовок таблицы 2 | Nullam nec odio | Vivamus turpis | Feugiat sit amet | Class aptent |
| Заголовок таблицы 3 | Pulvinar sed | Tincidunt sit amet | Massa | Dolor sit amet |
| Заголовок таблицы 4 | Vivamus turpis | Feugiat sit amet | Class aptent | Ad litora torquent |
| Заголовок таблицы 5 | Massa | Dolor sit amet | Tincidunt sit amet | Pulvinar sed |
Пример 3:
<table class="t-greystripes">
<thead>...</thead>
<tbody>...</tbody>
<tfoot>...</tfoot>
</table>
| Заголовок таблицы | Колонка 1 | Колонка 2 | Колонка 3 | Колонка 4 |
|---|---|---|---|---|
| Подвал таблицы | Содержимое подвала | |||
| Заголовок таблицы 1 | Lorem ipsum | Dolor sit amet | Consectetuer | Aliquam quis urna |
| Заголовок таблицы 2 | Nullam nec odio | Vivamus turpis | Feugiat sit amet | Class aptent |
| Заголовок таблицы 3 | Pulvinar sed | Tincidunt sit amet | Massa | Dolor sit amet |
| Заголовок таблицы 4 | Vivamus turpis | Feugiat sit amet | Class aptent | Ad litora torquent |
| Заголовок таблицы 5 | Massa | Dolor sit amet | Tincidunt sit amet | Pulvinar sed |
| Anchor | ||||
|---|---|---|---|---|
|
Добавление стиля таблиц
Добавление стиля таблиц будет рассмотрено на следующем примере.
Для сайта нужны красиво оформленные таблицы. Чтобы это сделать, необходимо выполнить следующие действия:
- В панели редактора нажать иконку «Источник» .
- В появившемся окне отобразится текст раздела сайта с HTML-кодом, в данном тексте нужно найти код таблицы. Код таблицы начинается вот так: <table border="1" cellpadding="1" cellspacing="1" style="width: 100%;">.
- Выбрать нужный стиль (в нашем случае это будет первый) и из ее кода скопировать следующую часть кода:
<table class="t-plainrows">
<thead>...</thead>
<tbody>...</tbody>
<tfoot>...</tfoot>
</table>
- Добавить эту часть кода class="t-plainrows" к таблице. Выглядит это так:
<table class="t-plainrows"border="1" cellpadding="1" cellspacing="1" style="width: 100%;">.
- Нажать снова иконку «Источник» в панели редактора, а потом – кнопку «Сохранить».
- Теперь нужно выделить заголовки таблицы, для этого в визуальном редакторе необходимо нажать на таблицу правой кнопкой мыши, выбрать пункт «Свойства таблицы», и в поле «Заголовки» выбрать нужный тип заголовка.
- Нажать «ОК», а потом «Сохранить». Таблица готова!
| Anchor | ||||
|---|---|---|---|---|
|
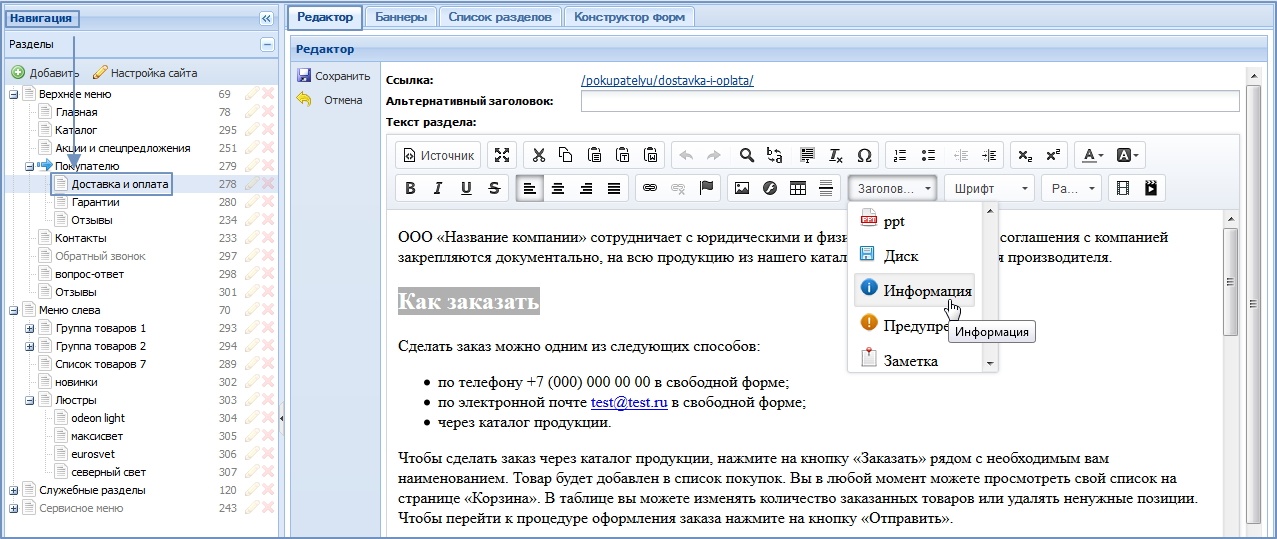
Задание стилей блоков через WYSIWYG редактор
Начиная с версии 3.20.2 и выше, в Canape CMS добавлена возможность задания стилей блоков через WYSIWYG редактор без использования кода.
Для того, чтобы задать стиль блока через WYSIWYG редактор, нужно:
- В блоке«Навигация» выбрать раздел, в котором необходимо задать стиль блока, кликнув по нему мышкой.
- В центральном блоке перейти на вкладку «Редактор».
- Выделить мышкой нужный текстовый блок.
- На панели редактирования текста выбрать пункт «Форматирование».
- Из открывшегося выпадающего списка выбрать нужный стиль.
- Нажать «Сохранить».
Рисунок 1. Задание стилей блоков через WYSIWYG редактор.
| Anchor | ||||
|---|---|---|---|---|
|
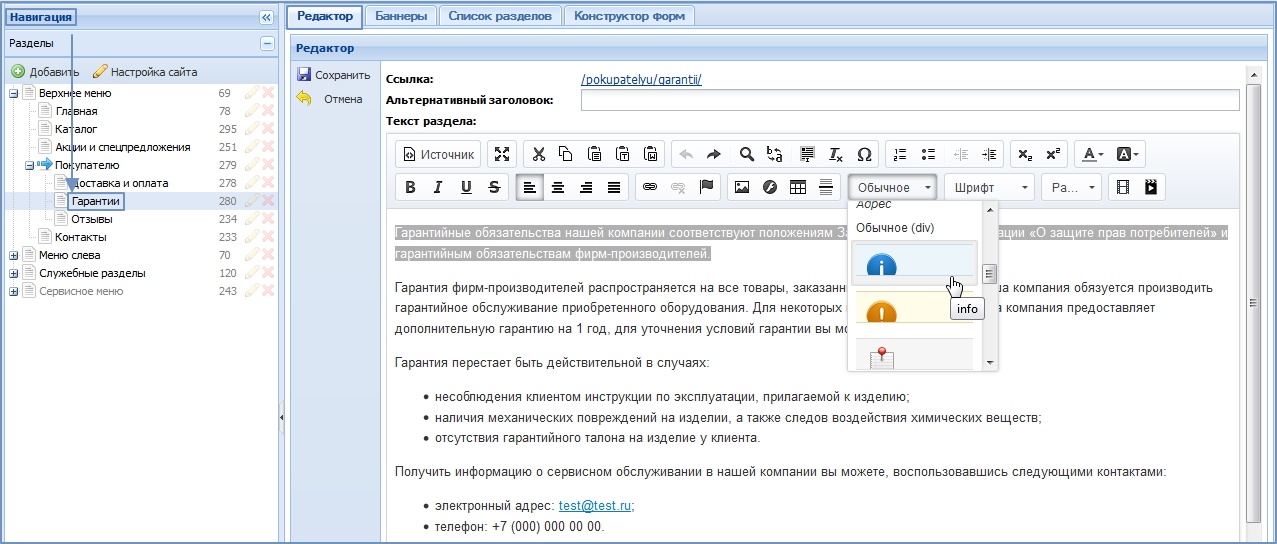
Задание стилей иконок через WYSIWYG редактор
Начиная с версии 3.22.1 и выше, в Canape CMS добавлена возможность задания стилей иконок через WYSIWYG редактор без использования кода.
Для того, чтобы задать стиль блока через WYSIWYG редактор, нужно:
- В блоке «Навигация» выбрать раздел, в котором необходимо задать стиль иконки, кликнув по нему мышкой.
- В центральном блоке перейти на вкладку «Редактор».
- Выделить мышкой нужный текстовый блок.
- На панели редактирования текста выбрать пункт «Форматирование».
- Из открывшегося выпадающего списка выбрать нужный стиль.
- Нажать «Сохранить».
Рисунок 2. Задание стилей иконок через WYSIWYG редактор.