| Anchor | ||||
|---|---|---|---|---|
|
Требования для изображений
В СMS Web-canape 3.Х существуют следующие требования к изображениям, загружаемым на сайт:
- максимальный размер изображения — 4000*4000 пикселей;
- максимальный объем файла изображения — 100 Мб;
- допустимые форматы — .ico, .jpg, .jpeg, .gif, .png.
| Anchor | ||||
|---|---|---|---|---|
|
Добавление изображения
Чтобы вставить изображение в текст, необходимо:
- В блоке«Навигация»выбрать пункт «Разделы».
Рис. 1. Переход к списку разделов
- В выпадающем списке выбрать раздел, в котором нужно разместить изображение, кликнув по нему мышкой.
Рис. 2. Выбор раздела
- В центральном блоке перейти на вкладку «Редактор».
- Установить курсор в месте, где будет картинка.
- Нажать иконку «Изображение» .
Рис. 3. Добавление изображения
- В открывшемся окне нажать кнопку «Выбор на сервере».
Рис. 4. Выбор изображения на сервере
Если вам необходимо вставить изображение из интернета, не загружая его на свой сайт, вы можете вставить ссылку на него в поле «Ссылка». Поле расположено справа от кнопки «Выбор на сервере». В таком случае следующим шагом для вас будет настройка параметров изображения. Однако мы не рекомендуем этот способ: если на сайте-источнике иллюстрация или содержащая ее страница будет удалена, на вашем сайте изображение также исчезнет, а на его месте останется некрасивый пропуск.
- По нажатии на кнопку «Выбор на сервере» откроется окно файлового менеджера. В правой его части нажать кнопку «Загрузить».
Рис. 5. Загрузка изображения
- В появившейся форме «Загрузка файлов» нажать кнопку «Выбрать», в открывшемся окне выбрать нужную картинку, нажав кнопку «Открыть» либо дважды щелкнув по ней мышкой.
Рис. 6, 7. Выбор изображения
После загрузки изображения нужно выделить его и нажать кнопку «Выбрать» или дважды щелкнуть по изображению мышкой.Anchor img_choose img_choose
Рисунок 8. Выбор загруженного изображения
К каждому разделу автоматически создается своя папка для хранения изображений и файлов. Так, если в процессе редактирования главной страницы сайта вы захотите загрузить изображение, активным разделом для загрузки также автоматически определится папка для главной страницы. В левой части окна активная папка подсвечивается.
Впрочем, это не значит, что изображение не будет доступно для других разделов. Чтобы обратиться к содержимому другой папки, достаточно просто выбрать ее в левой части окна выбора файла на сервере — после этого в правой части окна отобразится содержимое выбранной папки.
Рис. 9. Отображение активной папки для изображений на сайте
Внимание! Если вы удалите раздел, в папке к которому содержалось изображение, оно также исчезнет с сайта.
| Anchor | ||||
|---|---|---|---|---|
|
Настройка параметров изображения
| Anchor | ||||
|---|---|---|---|---|
|
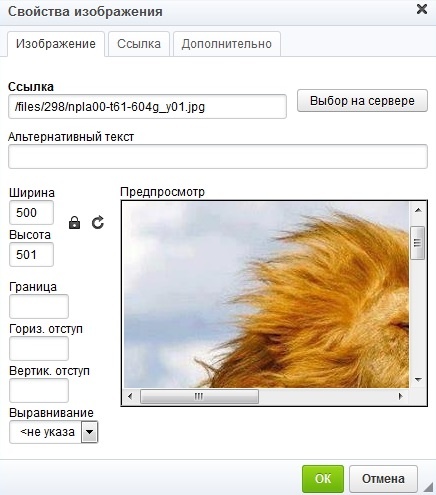
Рис. 10. Свойства изображения
На первой («Изображение»), которая является активной, доступны следующие свойства:
- Альтернативный текст. В этом поле можно описать в нескольких словах содержимое изображения — если по какой-то причине оно не загрузится, пользователь на месте изображения увидит это описание.
- Ширина и высота. Значение устанавливается в пикселях. Пиктограмма замка справа от этих полей означает включенную (замок закрыт — ) или отключенную (замок открыт — ) опцию сохранения пропорций. Чаще всего используется первый вариант: при изменении значения в одном поле, другое значение будет меняться автоматически. В случае, если соблюдение пропорций отключено, изменение одного параметра не повлечет за собой автоматического изменения другого. Если вы решили вернуться к исходным размерам изображения, нажмите на пиктограмму рядом с замком — .
- Граница. Если поле пустое, рамка у изображения будет отсутствовать. Чтобы установить границу, необходимо в поле указать ее ширину (измеряется в пикселях). В подавляющем большинстве случаев значения "1" достаточно, однако ничто не мешает сделать рамку более жирной.
- Горизонтальный и вертикальный отступы. Использование этих параметров позволяет добавить изображению поля, на которые не попадут текст и другие элементы контента. Величина отступов устанавливается в пикселях, мы рекомендуем устанавливать значение "5" для отступа по горизонтали и "10" — по вертикали. Если изображение будет стоять на отдельной строке или в ячейке таблицы, полями можно пренебречь.
- Выравнивание. Доступны варианты: без выравнивания, по правому краю и по левому краю. В последних двух случаях текст будет обтекать картинку. Вариант без выравнивания подходит для случаев, когда изображение размещается в отдельной ячейке таблицы или должно стоять на отдельной строке. При этом вы можете установить изображение по центру строки, поставив в эту строку курсор и нажав на панели редактора кнопку выравнивания по центру.
Рис. 11. Кнопка выравнивания текста по центру на панели редактора
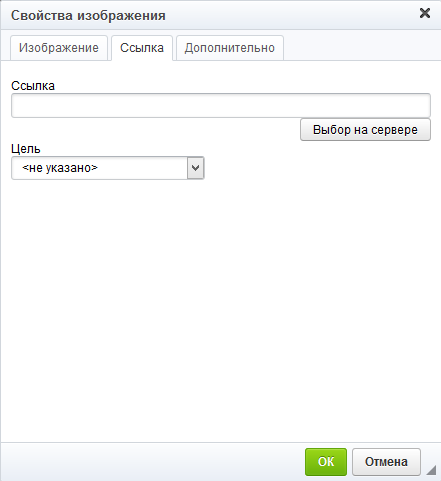
На второй вкладке свойств изображения («Ссылка») можно указать ссылку и параметры:
- Если при клике на изображение должен осуществляться переход на какую-то страницу, нужно вставить ссылку в соответствующее поле. По умолчанию она будет открываться в текущем окне, однако в списке «Цель» доступны и другие варианты. Если ссылка ведет на другой сайт, мы рекомендуем выбирать параметр «Новое окно»: в таком случае пользователь сможет без труда вернуться на вкладку вашего сайта.
- Если при клике на изображении должно происходить скачивание файла, под полем для ссылки следует нажать на кнопку «Выбор на сервере» и в открывшемся окне выбрать этот файл (процедура загрузки и выбора файла для скачивания аналогична загрузке изображений — пункты 7–9 текущей инструкции).
Рис. 12. Настройка ссылки в свойствах изображения
Вкладка «Дополнительно» в свойствах изображения содержит параметры, которые могут пригодиться техническим специалистам. Однако вам, возможно, понадобится поле «Заголовок», в котором можно указать название изображения. При наведении курсора на картинку название будет всплывать рядом с ним.
Рис. 13. Поле заголовка в дополнительных настройках свойств изображения
По завершении настройки изображения нажмите на зеленую кнопку «ОК» в окне свойств. Изображение будет добавлено. Не забудьте сохранить изменения.
| Anchor | ||||
|---|---|---|---|---|
|
Массовая загрузка изображений
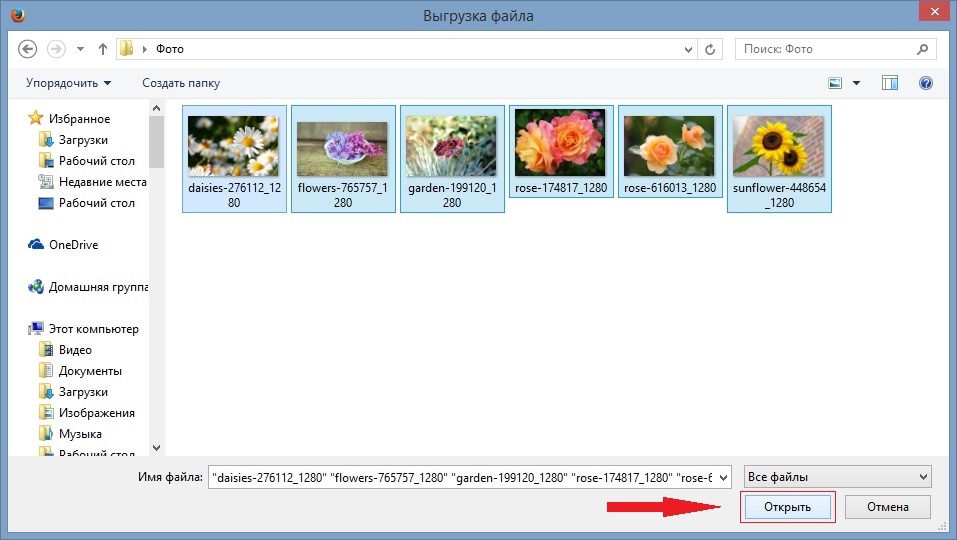
Если нужно добавить сразу несколько изображений, то в окне выбора файлов выделите несколько изображений (можно загрузить до 20 изображений одновременно), потом нажмите кнопку «Загрузить». Изображения добавятся на сервер. В дальнейшем можно добавлять их в текст с помощью кнопки «Выбор на сервере» (см. пункт 9).
Рис. 14. Выбор нескольких изображений для загрузки