где, в <span class="title js-title-comp">----</span> вместо --- добавляем название выпадающего элемента
в <div class="js-content-comp"> ...</div> вместо ... добавляем основной текст.
Чтобы увеличить количество выпадающих элементов, нужно продублировать следующую часть кода:
| Code Block |
|---|
<li> <span class="title js-title-comp">----</span> <div class="js-content-comp"> ... </div> </li> |
Пример использования функционала:
- авторизуйтесь в Canape CMS
- откройте раздел, где вы собираетесь разместить функционал, нажмите на вкладку "Редактор". Скриншот
- нажмите на кнопку "Источник" и вставьте кусок кода. Скриншот
- в добавленном коде измените (скриншот):
- в строчке <span class="title js-title-comp">----</span> вместо ---- напиши заголовок
- в строчке ... вместо ... добавьте текст
- если 2-ух блоков мало, то добавьте недостающее количество с помощью кода (скриншот):
| Code Block |
|---|
<li> <span class="title js-title-comp">----</span> <div class="js-content-comp"> ... </div> </li> |
- нажмите кнопку "Сохранить" и проверьте отображение контента на сайте. Скриншот
Плагин "Генератор форм"
Плагин добавлен в 27 версии Canape CMS. Он предназначен для установки в тексте ссылки на форму.
Чтобы вывести форму с помощью плагина ее необходимо предварительно вывести в разделе. Подробнее.
Механика
- откройте нужный раздел, перейдите на вкладку "Редактор", установите курсор, там, где должна быть ссылка на форму и нажмите на иконку генератора форм. Скриншот
- в открывшемся интерфейсе заполните поля (скриншот):
- текст ссылки - текст, на котором будет ссылка на форму
- задание ширины - выбираем в какой величине будет задаваться ширина формы.
- ширина формы - указывается ширина формы в пикселях. По умолчанию 60% от размера экрана.
- ID раздела с формой - указываем id раздела с формой.
- нажмите ОК, после чего появляется ссылка на форму. Скриншот
- нажмите "Сохранить" и проверьте работу формы на сайте.
Плагин "Подсказки"
В 28 версии Canape CMS был добавлен новый плагин "Подсказки".
Он предназначен для добавления к тексту/изображению дополнительной информации, выводящейся во всплывающем окне. Скриншот.
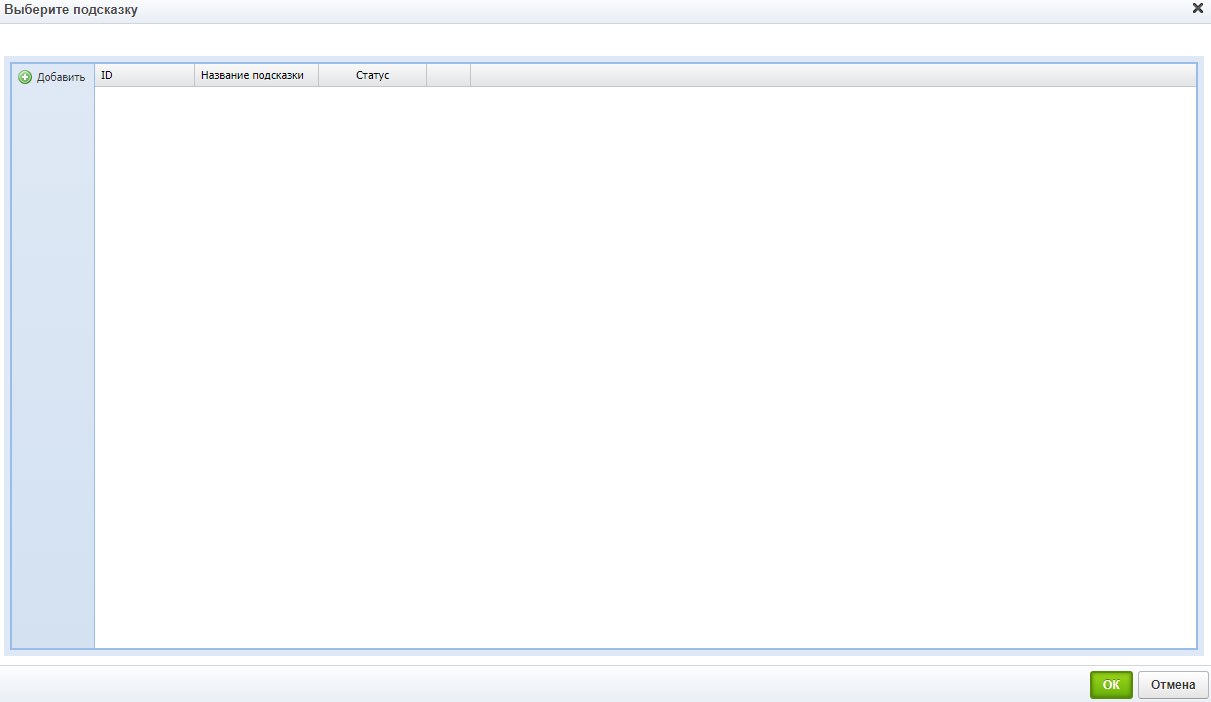
Интерфейсы модуля
Интерфейс модуля представляет собой всплывающее окно со следующими параметрами.
- кнопка "Добавить" - при нажатии на кнопку появляется интерфейс добавления подсказки
- колонка "ID" - в ней указывается ID для подсказки
- колонка "Название подсказки" - в ней выводиться название подсказки
- колонка "Статус" - в ней выводится статус подсказки, значение можно изменять в списке
- колонка "Иконки" - в данной колонке 2 иконки - редактировать и удалить.
- кнопка "OK" - при нажатии на нее сохраняются изменения, и подключается подсказка.
- кнопка "Отмена" - при ее нажатии изменения не сохраняются, и закрывается интерфейс.
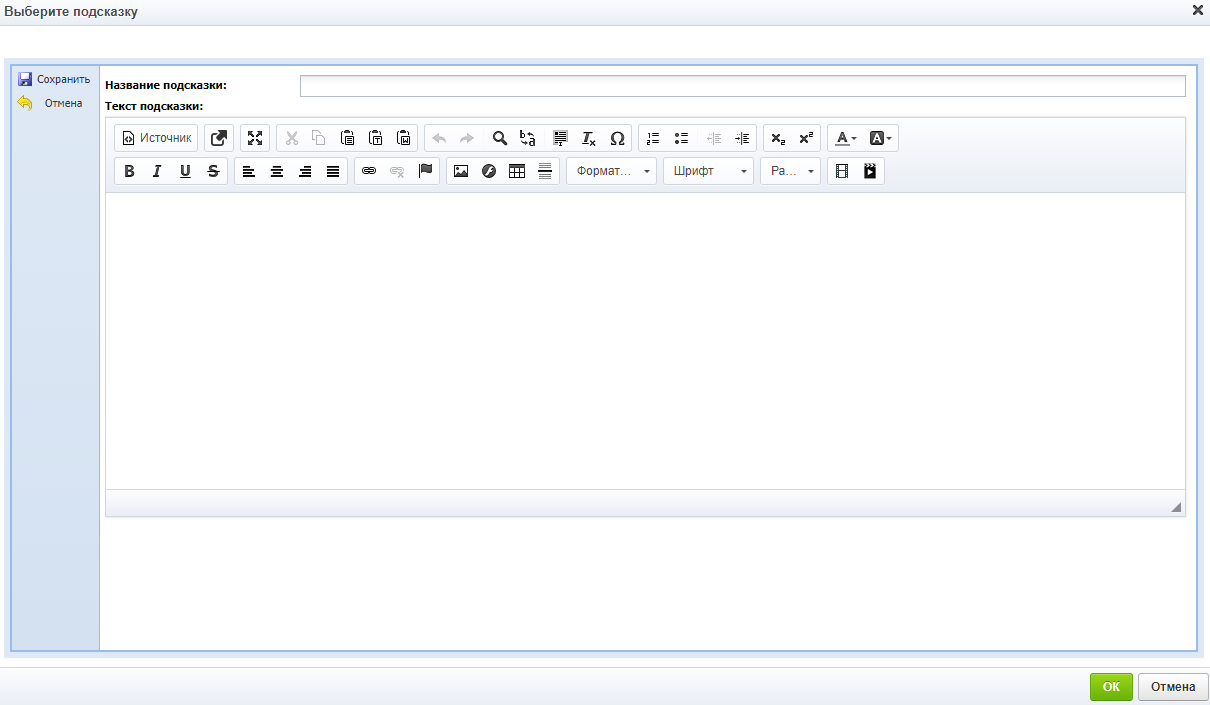
Интерфейс добавления подсказки
Интерфейс состоит из следующих элементов:
- кнопка "Сохранить" - при нажатии сохраняются изменения, и подсказка добавляется в список
- кнопка "Отмена" - при нажатии изменения не сохраняются, и осуществляется переход в предыдущий интерфейс
- поле "Название" - в поле вводиться название подсказки
- поле "Текст подсказки" - в поле вводиться текст подсказки
Механика работы модуля
- перейдите в нужный раздел, выберите вкладку "Редактор". Скриншот
- в поле "Текст раздела" выберите слово, на которое будет навешана подсказка, выделите его и нажмите на иконку плагина "Подсказки". Скриншот
- в открывшемся интерфейсе нажмите на кнопку "Добавить". Скриншот
- в новом интерфейсе заполните поля и нажмите "Сохранить". Скриншот
- в списке подсказок установите галочку "Статус" и нажмите "ОК". Скриншот
- нажмите кнопку "Сохранить".
- после установки подсказки слово в редакторе подсветится (скриншот), а при наведении на слово на сайте выведется подсказка. Скриншот.