Модуль предназначен для создания и настройки слайдера на сайте. Он позволит быстро донести до посетителя сайта основную информацию об услугах компании и задержать на сайте свою целевую аудиторию.
С помощью модуля можно:
...
| Anchor | ||||
|---|---|---|---|---|
|
Интерфейсы модуля "Слайдер"
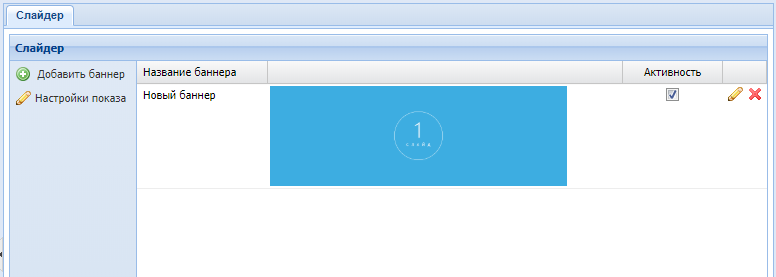
Основной интерфейс модуля "Слайдер"
Набор элементов:
- Добавить баннер - при нажатии на кнопку осуществляется переход на интерфейс добавления баннера
- Настройки показа - при нажатии на кнопку осуществляется переход на интерфейс настроек показа слайдеров
- Название баннера - в колонке отображается название баннера
- Изображение - в колонке вводится изображение первого слайда в баннере
- Активность - галочка, при установке которой баннер выводится на сайте
- Иконки - в колонке выводятся 2 иконки "Редактирования" и "Удаления".
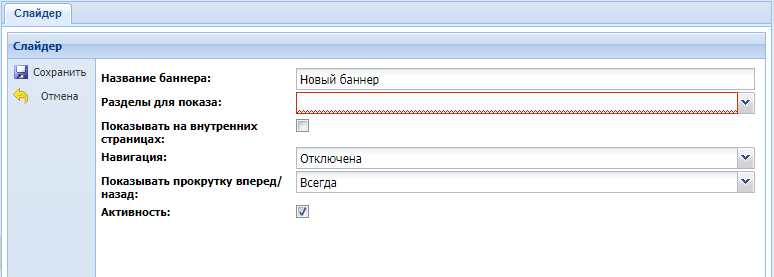
Интерфейс добавления/редактирования слайдера
Набор элементов:
- Сохранить - при нажатии на кнопку осуществляется процесс сохранения изменений в интерфейсе
- Отмена - при нажатии на кнопку осуществляется переход на предыдущий интерфейс без сохранения
- Название баннера - в поле вводится название баннера. По умолчанию задается название "Новый баннер"
- Разделы для показа - поле типа выпадающий список, в котором выводятся дерево разделов сайта
- Показывать на внутренних страницах - галочка, при установке которой баннер будет автоматически выводится во всех подразделах раздела показа
- Навигация - поле, в котором выбирается тип вывода навигации по слайдам. Доступно 3 варианта - точки (установлено по умолчанию), превью-изображения и отключена (навигация полностью отключена).
- Показывать прокрутку вперед/назад - поле, в котором выбирается как будут показываться стрелочки прокрутки для баннера. Доступно 3 варианта - всегда (стрелочки показываются всегда, выбрано по умолчанию), при наведении (стрелочки показываются только при наведении курсора на баннер) и нет (стрелочки не отображаются).
- Активность - галочка, отвечающая за активность баннера, по умолчанию установлена.
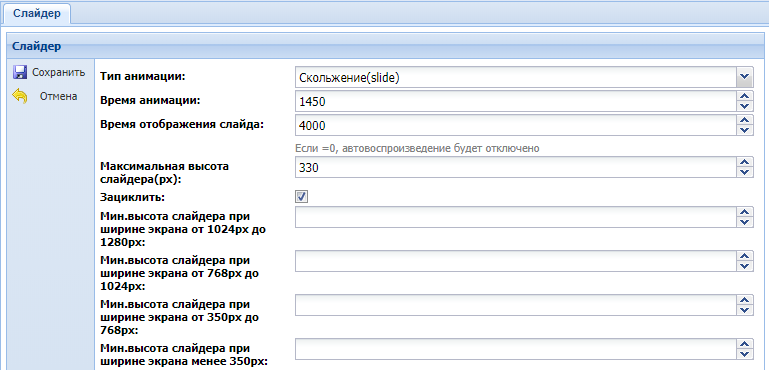
Интерфейс настройки показа
Набор элементов:
- Тип анимации - поле типа выпадающий список, в котором выбирается тип анимации. Доступно 3 варианта - скольжение (slide), затухание (crossfade) и растворение (dissolve).
- Время анимации - в данном поле указывается время, за которое будет проходить анимация смены слайда.
- Время отображения слайда - в данном поле указывается время отображения слайда
- Максимальная высота слайдера (px) - в данном поле указывается максимальная высота слайдера
- Зациклить - галочка, при установке которой слайды баннера будут показываться по кругу
- Мин.высота слайдера при ширине экрана от 1024px до 1280px: - в данном поле указывается максимальная высота слайдера при определенной высоте экрана
- Мин.высота слайдера при ширине экрана от 768px до 1024px: - в данном поле указывается максимальная высота слайдера при определенной высоте экрана
- Мин.высота слайдера при ширине экрана от 350px до 768px: - в данном поле указывается максимальная высота слайдера при определенной высоте экрана
- Мин.высота слайдера при ширине экрана менее 350px: - в данном поле указывается максимальная высота слайдера при определенной высоте экрана
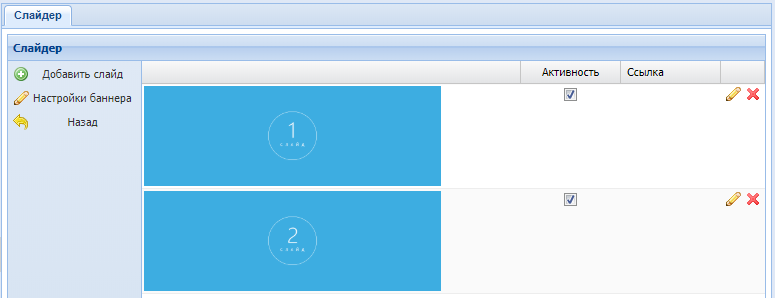
Интерфейс слайдера
Набор элементов:
- Добавить слайд - при нажатии на кнопку осуществляется переход в интерфейс "Добавления слайда"
- Настройка баннера - при нажатии на кнопку осуществляется переход в интерфейс "Настройки баннера"
- Назад - при нажатии на кнопку осуществляется переход на предыдущий интерфейс без сохранения
- Изображение слайда - в колонке выводится изображение слайда
- Активность - галочка, отвечающая за активность баннера, по умолчанию установлена.
- Ссылка - в поле выводится адрес ссылки, если она указана для слайда
- Иконки - в колонке выводятся 2 иконки "Редактирования" и "Удаления".
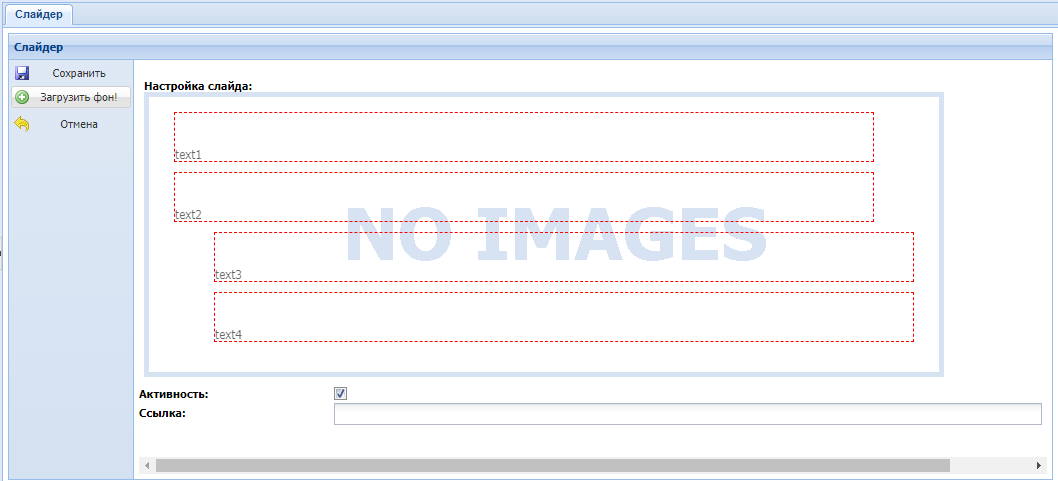
Интерфейс добавления слайда
Набор элементов:
- Сохранить - при нажатии на кнопку осуществляется процесс сохранения изменений в интерфейсе
- Загрузить фон! - при нажатии открывается интерфейс для загрузки изображения
- Тексты - при нажатии на кнопку осуществляется переход в интерфейс редактирования текстовых блоков. Скриншот
- Отмена - при нажатии на кнопку осуществляется переход на предыдущий интерфейс без сохранения
- Настройка слайда - в данном поле отображается загруженный слайд, в нем также можно регулировать расположение текстовых блоков
- Активность - галочка, отвечающая за активность баннера, по умолчанию установлена.
| Anchor | ||||
|---|---|---|---|---|
|
Добавление слайдера
Для того, чтобы создать новый слайдер необходимо сделать следующее:
- в блоке "Навигация" выбираем пункт "Панель управления" - панель "Слайдер" и в центральном блоке нажимаем "Добавить баннер". Скриншот.
- в открывшемся окне заполняем следующие поля (скриншот):
- «Название баннера» - вводим название слайдера;
- «Разделы для показа» - выбираем из выпадающего списка раздел, в котором будет отображаться слайдер;
- «Показывать на внутренних страницах» - устанавливаем данную галочку, если необходимо, чтобы слайдер отображался в подразделах выбранного раздела для показа;
- «Показывать буллет» - устанавливаем данную галочку для отображения буллетов в слайдере;
- «Показывать прокрутку вперед/назад» - устанавливаем данную галочку для отображения прокрутки слайдов вперед/назад;
- «Активность» - галочка установлена по умолчанию. При необходимости ее можно снять, чтобы скрыть слайдер на сайте.
- Нажмите кнопку «Сохранить».
| Anchor | ||||
|---|---|---|---|---|
|
Добавление слайдов
После создания слайдера, необходимо добавить в него слайды.
Для этого выполните следующие действия:
- в блоке "Навигация" выбираем пункт "Панель управления" - панель "Слайдер". Скриншот.
- в центральном блоке выбираем из списка нужный слайдер, дважды кликнув по нему мышкой или нажав кнопку «Редактировать». Скриншот
- в открывшемся окне нажимаем на кнопку «Добавить слайд». Скриншот
- Откроется страница редактирования слайда, где для загрузки изображения нужно нажать «Загрузить фон». Скриншот
- После загрузки нажмите кнопку «Сохранить».
| Anchor | ||||
|---|---|---|---|---|
|
Настройка слайдера
Для того, чтобы после создания слайдера изменить его настройки, необходимо:
- в блоке "Навигация" выбираем пункт "Панель управления" - панель "Слайдер". Скриншот.
- в центральном блоке выбираем из списка нужный слайдер, дважды кликнув по нему мышкой или нажав кнопку «Редактировать». Скриншот
- в открывшемся окне нажимаем на кнопку «Настройка показа». Скриншот
- в открывшемся окне изменяем необходимые настройки
- нажимаем кнопку «Сохранить».
| Anchor | ||||
|---|---|---|---|---|
|
Редактирование слайда
Для того, чтобы отредактировать слайд необходимо сделать следующее:
- в блоке "Навигация" выбираем пункт "Панель управления" - панель "Слайдер". Скриншот.
- в центральном блоке выбираем из списка нужный слайдер, дважды кликнув по нему мышкой или нажав кнопку «Редактировать». Скриншот
- в открывшемся окне выбираем из списка нужный слайд, дважды кликнув по нему мышкой или нажав кнопку «Редактировать». Скриншот
- откроется страница редактирования слайда, где правим необходимые данные. Скриншот
- после правок нажимаем кнопку «Сохранить».
После загрузки слайда можно добавить для него надписи, ссылки или дополнительные изображения через всплывающий WYSIWYG-редактор, который отображается, если установить курсор в один из текстовых блоков слайда. (Скриншот) Всего таких 4 текстовых блока.
Также тексты можно править через интерфейс "Тексты". Чтобы в него попасть нажмите на кнопку "Тексты" (скриншот), в результате чего откроется интерфейс с 4 WYSIWYG-редакторами. Скриншот.
| Anchor | ||||
|---|---|---|---|---|
|
Настройка показа слайдера
Для настройки показа слайдов, выполните следующие действия:
- в блоке "Навигация" выбираем пункт "Панель управления" - панель "Слайдер" и в центральном блоке нажимаем "Настройка показа". Скриншот.
- в открывшемся окне делаем необходимые настройки (скриншот):
- Тип анимации - поле типа выпадающий список, в котором выбирается тип анимации. Доступно 3 варианта - скольжение (slide), затухание (crossfade) и растворение (dissolve).
- Время анимации - в данном поле указывается время, за которое будет проходить анимация смены слайда.
- Время отображения слайда - в данном поле указывается время отображения слайда
- Максимальная высота слайдера (px) - в данном поле указывается максимальная высота слайдера
- Зациклить - галочка, при установке которой слайды баннера будут показываться по кругу
- Мин.высота слайдера при ширине экрана от 1024px до 1280px: - в данном поле указывается максимальная высота слайдера при определенной высоте экрана
- Мин.высота слайдера при ширине экрана от 768px до 1024px: - в данном поле указывается максимальная высота слайдера при определенной высоте экрана
- Мин.высота слайдера при ширине экрана от 350px до 768px: - в данном поле указывается максимальная высота слайдера при определенной высоте экрана
- Мин.высота слайдера при ширине экрана менее 350px: - в данном поле указывается максимальная высота слайдера при определенной высоте экрана
- после настроек нажмите кнопку «Сохранить».